DISPOSITIVI DI CONTROLLO IN UN'INTERFACCIA GRAFICA
[Estratto dai capitoli 5 e 4 del libro di Marcus & C]
Controlli:
Sono gli elementi di interfaccia attivi, cioe' quelli che
permettono all'utente di immettere input, e quindi di controllare
il funzionamento dell'applicazione.
I pacchetti software per lo sviluppo di interfacce forniscono
vari tipi di controlli predefiniti che possono essere istanziati
ed inseriti in un'interfaccia.
Es: il controllo di tipo "bottone" viene istanziato specificando
l'etichetta da visualizzare e la funzione da
invocare quando l'utente preme il bottone.
I controlli esistenti dovrebbero essere usati il piu' possibile.
Come alternativa si possono realizzare controlli appositi
per l'applicazione specifica.
Tipi di controlli
Vedremo:
- Bottoni
- Dispositivi per input testuale
- Dispositivi per input numerico
- Dispositivi di scelta
NOTA: non c'e' terminologia standard, i nomi usati per i vari
dispositivi possono essere diversi nei vari pacchetti.
Bottoni
Bottone di comando (command button)
Rappresenta un'operazione, che viene eseguita quando il bottone
e' azionato tramite click del mouse.
In genere, ha l'aspetto di un rettangolo con un'etichetta
(testuale o grafica) che indica l'operazione corrispondente.


Il pulsante cambia aspetto (es. forma, colore) durante
il click effettuato dal mouse per dare feedback che l'operazione
e' stata attivata.
Puo' catturare evento quando e' premuto e/o quando e' rilasciato.
Il programma puo' interrogare il bottone per sapere con quale tasto
del mouse e' stato azionato.
Esempio:
Bottone per chiudere una finestra.
Opportuno usare differenti etichette per diverse finestre.
(es: "close" per finestra di un documento,
"quit" per finestra di applicazione, "ok"
per finestra di messaggi...).
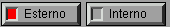
Bottone a due stati(check button o check box)
Rappresenta la selezione o non selezione di una scelta.
In genere, ha l'aspetto di un quadrato (rombo, cerchio...)
con un'etichetta accanto.
Il quadrato puo' contenere una crocetta (o altro segno), la cui presenza
o assenza denota lo stato della scelta.
Puo' apparire in un'interfaccia singolarmente o a gruppi.
In un gruppo di piu' checkbox, ciascuno puo' essere
selezionato indipendentemente: le opzioni sono NON mutuamente
esclusive.


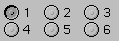
Bottone radio (radio button)
Rappresenta una scelta singola in un insieme di scelte
mutuamente esclusive.
Aspetto simile a quello del check box.
I bottoni radio sono usati a gruppi, in un gruppo
in ogni momento solo una scelta puo' essere
selezionata (selezionare una nuova scelta automaticamente
disseleziona quella precedente).



Dispositivi per input testuale
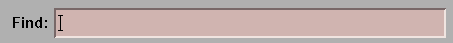
Campo di testo (text field o text box)
Permette l'introduzione di input testuale.
Appare come un'area rettangolare in cui l'utente inserisce il testo.
Quando l'utente clicca
all'interno dell'area, appare un cursore, i caratteri digitati
successivamente sulla tastiera sono diretti al campo di input.
- campi di testo a singola linea
- campi di testo a piu' linee, eventualmente muniti di scroll bar
(barra di scorrimento)


Di solito cattura evento quando l'utente preme return all'interno dell'area
di inserimento.
I programma puo' leggere il testo che e' stato immesso.
Esistono campi di input abilitati ad accettare solo stringhe che
rappresentano numeri interi o float.
Dispositivi per input numerico
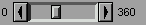
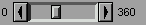
Potenziometro (slider)
Visualizza e permette di cambiare un valore corrente appartenente ad un
intervallo di valori possibili.
Consiste in:
- barra (orizzontale o verticale):
rappresenta l'intervallo dei valori ammissibili.
- cursore (o handle, o slider arm):
rappresenta il valore corrente, l'utente imposta il valore
facendo scorrere il cursore sulla barra (trascinandolo
con il mouse).
- pulsanti frecce (elemento non sempre presente):
usati per muovere il cursore di un incremento unitario
(o comunque fissato) in una direzione particolare




Puo' catturare evento ogni volta che l'utente sposta il cursore,
oppure solo quando rilascia il cursore (dopo averlo spostato).
Il programma puo' interrogare lo slider per leggere il valore
corrente.
Esistono anche potenziometri circolari anziche' lineari.
Spin box (o counter)
Permette di introdurre un valore scelto in un insieme finito di valori.
I valori non sono necessariamente numerici, ma devono essere un insieme
discreto e ordinato logicamente (es: mesi dell'anno).
Consiste in un campo in cui appare il valore corrente,
con una coppia di frecce che puntano in opposte direzioni.
Il campo di testo mostra la scelta corrente, che l'utente puo'
cambiare (incrementando o decrementando) usando le frecce.

Di solito cattura evento ogni volta che l'utente modifica il valore.
Il programma puo' leggere il valore corrente.
Dispositivi di scelta
Lista selezionabile (selection list o list box)
Visualizza una lista prefissata di scelte da cui e' possibile selezionarne
una. Puo' essere fornita o meno di una scrollbar.

L'utente esprime la sua selezione scorrendo il mouse sulla lista e
cliccando sulla scelta desiderata.
Cattura evento quando viene immessa una scelta.
Il programma puo' interrogare il dispositivo per conoscere la scelta
effettuata.
Lista selezionabile a scomparsa (drop-down list box)
E' visualizzato solo un campo con il valore corrente, mentre
la lista delle scelte rimane nascosta finche' l'utente non effettua
un'azione necessaria per renderla visibile (es. cliccare su un bottone a
lato).

Una variante, anziche' adoperare la tendina a scomparsa, presenta la
scelta corrente su un bottone e cliccando sul bottone l'utente puo'
ciclare sull'insieme delle scelte possibili.
Combination box
Contiene una lista di scelte da cui l'utente puo' selezionare
un elemento e una box di testo in cui l'utente puo' inserire
del testo come un'alternativa alla selezione dalla lista.
L'utente puo' scorrere la lista delle scelte e selezionarne una,
oppure scrivere direttamente la scelta nella text box.

Usata quando i valori possibili non possono essere previsti tutti.
La lista conterra' le scelte piu' frequenti.
La lista di scelte puo' essere permanentemente visibile, oppure drop-down.
Menu'
Un menu' consiste di:
- titolo = nome del menu'
- uno o piu' elementi del menu' (menu items) = le singole scelte
all'interno del menu'
Di solito appare come un rettangolo con un'etichetta (titolo del menu').
Quando l'utente posiziona il mouse sul rettangolo, appare una
tendina con una lista di scelte (le voci del menu'),
e l'utente puo' selezionarne una.
La selezione genera un evento.
In alcuni tipi di menu' non e' sufficiente passare col mouse
per far apparire la tendina, ma bisogna anche cliccare.
Le scelte in un menu' possono essere rappresentate da etichette testuali
o grafiche (icone).
Per effettuare una selezione, l'utente si sposta col mouse all'interno della
tendina e aziona il mouse sulla voce desiderata.
Cattura evento quando una voce viene selezionata.
Il programma puo' sapere dal menu' quale voce e' stata selezionata.
Tipi di menu'
-
Pull-down (o drop-down):
Si estende da un'etichetta permanentemente visibile nell'interfaccia,
in genere posta su una barra orrizzontale.
-
Pop-up (o menu' contestuale):
Rimane nascosto fintantoche' l'utente lo invoca.
L'utente lo invoca cliccando il sul bottone del mouse in un'area
particolare dell'interfaccia.
-
A cascata (o menu' gerarchico):
Quando l'utente posiziona il mouse su una voce di un menu',
appare un altro menu' (sottomenu') a lato della voce in questione.
La presenza di un menu' a cascata e' indicata graficamente (es:
da una freccia) in corrispondenza dell'elemento
a cui e' attaccato il sottomenu'.
-
Tear-off:
Puo' essere rimosso dalla barra di menu', trascinato col mouse
e visualizzato in una zona dello schermo scelta dall'utente.
Tipi di elementi di menu'
Gli elementi di un menu' possono rappresentare:
- un'azione, che viene effettuata quando l'elemento viene
selezionato (es: SAVE).
- un routing: la selezione dell'elemento visualizza un altro menu'
o una finestra da cui l'utente puo' specificare ulteriori
informazioni relative all'operazione da effettuare (es. FIND).
- un setting: visualizza o cambia la proprieta' di un oggetto
(es: UNDERLINE in un word processor).
Un elemento di menu' che rappresenta un setting
puo' avere associata una check box (visualizzata di
lato) con comportamento mutuamente esclusivo oppure no.
Esempi di menu'
- Menu' di controllo di una finestra (window menu)
Appare agendo su un dispositivo di controllo posto sul bordo della
finestra o sulla barra del titolo.
In genere contiene le opzioni:
-
RESTORE: riporta la finestra a posizione e dimensioni precedenti
-
MOVE: cambia la posizione della finestra all'interno dell'area di lavoro
-
SIZE: cambia l'altezza e/o la larghezza della finestra
-
MINIMIZE: trasforma la finestra in icona
-
MAXIMIZE: allarga la finestra a coprire il massimo spazio disponibile
-
CLOSE: chiude la finestra e ferma l'applicazione che gira al suo interno
- Menu' standard per le applicazioni
Obiettivo: mantanere consistenza fra applicazioni diverse.
- Menu' FILE: operazioni sui file
(creazione, apertura, chiusura, stampa, salvataggio)
- Menu' EDIT: operazioni sui dati
correnti dell'applicazione (copy, paste, cut, delete...)
- Menu' VIEW: per cambiare la vista dei dati
correnti dell'applicazione senza cambiare i dati stessi
- Menu' HELP: per ottenere informazioni sull'applicazione
- Menu' del desktop
Appare come menu' pop-up cliccando sullo sfondo, oppure e' un menu'
pull-down visibile su una barra di menu' di sistema permanentemente
visualizzata in un'area apposita del desktop.
Contiene utilita' come
- elenco di applicazioni di uso frequente che possono essere
lanciate
- screen lock
- refresh screen
- ...
Browser
Si una per lunghe liste di scelte.
Appare come un campo di testo a piu' linee, eventualmente munito di scroll
bar.
Permette all'utente di muoversi attraverso la lista e selezionare elementi.
L'interazione supportata da un browser e' complessa (selezione di linee
singole o multiple, selezione e deselezione, conferma ed invio della
selezione, sensibilita' a click singolo/doppio del mouse...).
Un browser che lascia selezionare una sola linea e' una lista di scelte
(ved. prima).
Altri dispositivi
Toolbar
Collezione di pulsanti che permettono un accesso veloce e
a scelte e comandi usati frequentemente
dall'utente all'interno di un'applicazione.

Puo' essere rimossa dalla sua collocazione, trascinata col mouse
e visualizzata in una zona dello schermo scelta dall'utente.
Scroll bar (barra di scorrimento)
Permette all'utente di vedere parti nascoste di un testo
o di un disegno quando questo e' troppo grande per essere
visualizzato simultaneamente in una finestra.
Scroll bar e' composta da:
- scroll bar shaft (barra): contenitore rettangolare
(orizzontale o verticale) che rappresenta l'intervallo di
movimento per il cursore.
- scroll box: cursore mobile sulla barra.
- scroll arrows: di solito appaiono
in fondo e in cima (assumendo la barra verticale).