IL DESKTOP E LA SUA METAFORA
[Estratto (rimaneggiato) dal capitolo 2 del libro di Marcus & C]
Interazione Uomo Macchina ha come scopo la
collaborazione fra utente e computer per svolgere un certo lavoro.
- il computer mette hardware (device), software (programmi applicativi),
dati (file)
- l'utente mette il controllo (la decisione di che cosa fare)
Graphical User Interface (GUI): strumenti per realizzare (facilitare)
questa collaborazione.
PRECISAZIONE:
C'e' l'interfaccia di una particolare applicazione e l'interfaccia generale
dell'ambiente di lavoro su una certa macchina.
Qui parliamo di questo secondo caso.
Ambiente desktop
Ambiente desktop: ambiente (modalita') di lavoro nel quale lo
schermo del computer appare come uno sfondo (desktop = il piano della
scrivania) su cui sono posizionati oggetti grafici (finestre, icone)
che corrispondono ad oggetti come applicazioni, file,
directory, device fisici...
Desktop: superficie di sfondo (background), quella
che l'utente vede quando il sistema parte.
Su questo sfondo vengono visualizzati gli oggetti.
Teminologia:
- desktop (= scrivania): in Macintosh, Microsoft Windows
- workspace (= spazio di lavoro): in OSF/Motif (Unix)
Metafora della scrivania (desktop)
Metafora: rappresentazione che denota un oggetto o un'idea
poco familiare suggerendone l'analogia con un altro oggetto o idea piu'
familiare.
Metafora (dal greco) = "trasposizione": per spiegare un concetto
lo si "trasporta" in un contesto diverso.
Nel nostro caso: metafora che rappresenta gli oggetti dell'ambiente
di lavoro dell'utente (file, directory, applicazioni, dispositivi...)
mediante oggetti grafici (finestre, icone...)
- icona
Rappresentazione pittorica che denota e
fornisce accesso diretto ad un oggetto (applicazione, file, directory,
device...).
Ved. interazione tramite manipolazione diretta.
- finestra
Area rettangolare dello schermo controllata da una applicazione
(l'interfaccia grafica di un'applicazione consta di una o piu'
finestre).
Una finestra puo' essere iconificata.
Obiettivo della metafora desktop
Fornire un accesso facile e intuitivo agli elementi del sistema
(non e' necessario essere informatici o capirsene di computer!).
La metafora del desktop e' la metafora principale in tutte le GUI
(Graphical User Interface).
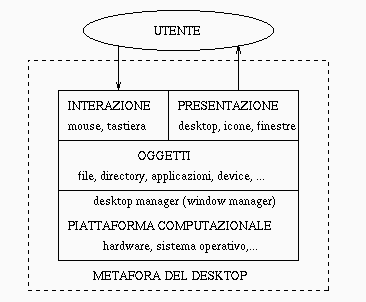
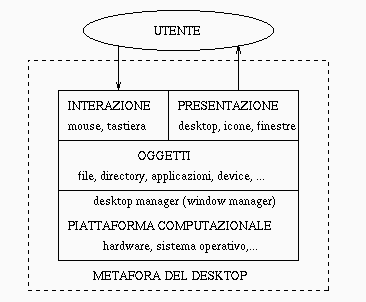
Componenti di un ambiente desktop

- piattaforma computazionale
Sono le componenti hardware e software che stanno sotto,
sono nascoste all'utente, ma fanno funzionare tutto:
hardware, sistema operativo,
sofware per la comunicazione di dati sulla rete, desktop manager.
Il desktop manager (o window manager) e' lo strato sw che gestisce
l'ambiente a desktop.
- oggetti del desktop
Tutte e sole le componenti del sistema di cui l'utente deve conoscere
l'esistenza: file, directory, applicazioni o dispositivi
fisici (device).
Sono presentati all'utente come elementi grafici collocati sul desktop.
- presentazione (dal sistema verso l'utente)
Elementi visivi (oggetti) che costituiscono
il look-and-feel dell'ambiente, cioe' che determinano
come l'utente vede e percepisce l'ambiente (sfondo, icone, finestre...)
- interazione (dall'utente verso il sistema)
Funzionalita' di input (mouse e tastiera) con cui
l'utente agisce sul sistema
Oggetti della scrivania
Applicazioni, device, file, directory... rappresentati come oggetti
grafici sul desktop.
Tipi di oggetti:
-
Contenitori: contengono altri oggetti, es: directory, cestino dei rifiuti
-
Dati o documenti: contengono informazioni, es: file
-
Applicazioni: rappresentano programmi eseguibili / processi attivi
-
Device: collegati a dispositivi fisici reali, es: stampanti
In genere il tipo e' denotato nella rappresentazione grafica.
Ogni tipo di oggetto supporta certi comportamenti
(reagisce in certi modi alle azioni dell'utente).
Esempi:
- un oggetto-documento puo' essere copiato, mandato in stampa...
- un oggetto-contenitore puo' essere aperto per vederne il contenuto
- un oggetto-applicazione puo' essere eseguito
Uno stesso oggetto puo' essere visto sotto diversi tipi.
Esempio:
una directory e' un contenitore (puo' essere aperta) ed anche un dato
(puo' essere copiata).
Oggetti possono avere proprieta' (in genere visibili nella
rappresentazione grafica).
Esempi:
- cestino dei rifiuti pieno o vuoto
- file di testo o binario
- cassetta della posta con o senza nuova posta
Accessori del desktop
Tipici oggetti presenti in un ambiente desktop, detti
strumenti (o accessori) del desktop:
- oggetto per la cancellazione di file
(icona = cestino, tritarifiuti):
l'utente cancella un file trascinando l'icona del file nel cestino.
- oggetto per la stampa
(icona = stampante, piu' icone se piu' stampanti):
l'utente stampa un file trascinando l'icona del file
sulla stampante.
- pannello di controllo (o system setup o system preferences):
applicazione che consente all'utente
di personalizzare l'ambiente di lavoro o adattarlo alle
sue esigenze (setting per mouse, stampante, tastiera,
data e ora, colori...);
visualizzato come contenitore di un insieme di oggetti ciascuno
responsabile di un aspetto del sistema
- inoltre: calendario, orologio, posta elettronica...
Su tutti questi si interagisce per manipolazione diretta.
Desktop manager
Strato piu' alto della piattaforma computazionale. Gestisce aspetto e
comportamento degli oggetti (finestre, sottofinestre, icone) che popolano
lo spazio di lavoro (desktop).
Fornisce una visione delle risorse disponibili (applicazioni, file...),
attraverso icone.
Gestisce le finestre sullo schermo (apre, chiude, posiziona, sposta,
iconifica...).
Lancia un'applicazione su richiesta dell'utente. Questa tipicamente aprira'
una finestra.
Fornisce accesso facile e veloce a file e directory:
vedere il contenuto di una directory cliccando sull'icona relativa,
visualizzazione dei file tramite icone che ne indicano il tipo...
Terminologia:
- Macintosh: Finder
- OSF/Motif: Window manager
- Microsoft Windows: Program manager
Progettazione di icone
Necessita' di avere icone significative e distinguibili visivamente
(sia dallo sfondo che da altre icone).
Linee guida per la progettazione di icone
- usare la metafora piu' opportuna (l'immagine piu' opportuna per
indicare quello a cui l'icona corrisponde)
- puo' aiutare un contorno ben definito che limiti
l'estensione dell'icona (per sapere dove cliccare col mouse)
- dare all'icona un'etichetta (se il simbolo puo'
non essere abbastanza evocativo)
- un'icona deve avere aspetto piacevole e in armonia con le
altre icone