INTRODUZIONE ALLA COMPUTER GRAPHICS
Computer graphics: riguarda tutti gli aspetti di produzione
di immagini mediante elaboratore.
Breve storia della Computer Graphics
Sliluppo della Computer Graphics parallelo a quello della
tecnologia hardware.
Origini della C.G. circa 40 anni fa: utilizzo di tubi a
raggi catodici (CRT) come dispositivi di output grafico.
Un tubo a raggi catodici e' un dispositivo che trasforma impulsi
elettrici in immagini.
Primi dispositivi entrati in commercio (dagli anni '60 fino a meta'
degli anni '80) basati su grafica vettoriale:
fascio di elettroni che colpisce superficie del CRT puo' muoversi
da una posizione all'altra (random scan).
Dagli anni '70 diffondersi di sistemi a grafica raster.
Un'immagine e' rappresentata mediante una matrice (detta "raster")
di elementi (detti "pixel" = "picture element").
Ogni pixel corrisponde ad un piccolo area dell'immagine, di forma
quadrata.
Un CRT a scansione raster percorre con il suo fascio di elettroni
la matrice di pixel.
L'immagine viene scandita sequenzialmente e l'intensita' del fascio
di elettroni viene regolata in base all'intensita' di ciascun pixel.
Questo ha permesso introduzione del colore, controllando tre fasci di
elettroni per i tre colori primari (rosso, verbe, blu).
Lo sviluppo di processori e memorie a basso costo ha portato a
sviluppo di interfacce grafiche su PC (sottosistemi in grado di
visualizzare animazioni 3D da inserire anche su PC).
Altri sviluppi tecnologici importanti:
dispositivi di input quali joystick, mouse, tavoletta magnetica
(tablet) hanno dato all'utente la possibilita' di comunicare
con l'elaboratore facendo un uso minimale della tastiera.
Sviluppo del software grafico
1977: specifica del primo sistema grafico tridimensionale
(CORE Graphic System)
1985: primo pacchetto grafico ufficialmente standardizzato per
grafica 2D (GKS Graphical Kernel System)
1988: standard grafico tridimensionale PHIGS (Programmer's
Hierarchical Interactive Graphics System)
1992: Standard industriale Open GL (Graphic Library) della Silicon Graphics.
Applicazioni della Computer Graphics
Quattro aree principali:
- Visualizzazione di informazioni
- Progettazione
- Simulazione
- Interfacce utente
Visualizzazione di informazioni
Importanza della comunicazione visuale rispetto al linguaggio parlato
o scritto.
Esempi: cartografia, dati statistici.
Visualizzazione di dati medici prodotti da apparecchiature.
Esempi: tomografia computerizzata (CT), immagini per risonanza magnetica
(MRI), tomografia a ultrasuoni e ad emissione di positroni (PET).
Visualizzazione scientifica:
strumenti visuali per aiutare interpretazione di dati generati da
simulazione mediante elaboratore di fenomeni fisici.
Esempi: fluido-dinamica, biologia molecolare, matematica.
Progettazione
Uso di strumenti grafici interattivi nella progettazione assistita
da calcolatore (CAD).
Esempi: meccanica, architettura.
Progettazione di circuiti (VLSI -CAD).
Simulazione
Nasce dalla capacita' degli odierni sistemi grafici di
generare immagini sofisticate in tempo reale.
Esempi:
- simulatori di volo (aumentano la sicurezza e riducono i
tempi di addestramento)
- videogiochi e software didattico per uso domestico
- generazione di immagini fotorealistiche per televisione,
cinema e pubblicita'
- realta' virtuale:
- utente equipaggiato con un casco con display che permette
di vedere immagini diverse con l'occhio sinistro e l'occhio
destro
- posizione del corpo, della testa e in genere delle mani
sono memorizzate dall'elaboratore
- in genere l'utente puo' agire sulla scena mediante guanti
che permettono di "sentire" forze esterne
Interfacce utente
Interazione con l'elaboratore dominata da un paradigma visuale che
include finestre, menu', icone e un dispositivo di input (mouse).
Esempi: X Window, Microsoft Windows, Macintosh OS, Netscape
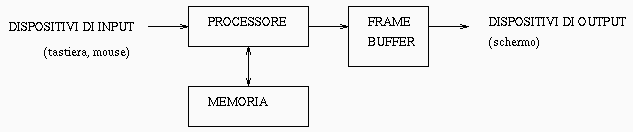
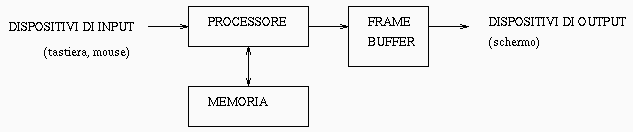
Un sistema grafico
Cinque componenti principali:
- processore
- memoria
- frame buffer
- dispositivi di output
- dispositivi di input

Frame buffer
Immagine viene convertita in matrice (o raster) di pixel.
Pixel sono codificati nel frame buffer, area di memoria in
genere implementata con chip di memoria speciali (Video Random-Access
Memory, VRAM, o Dynamic Random-Access Memory, DRAM).
Contenuto del frame buffer (= rappresentazione in memoria dell'array
di pixel) detto pixmap (pixel map) o bitmap.
Dimensioni del frame buffer in x,y corrispondono a larghezza ed altezza
della finestra di output su schermo.
Numero di pixel determina il dettaglio con cui
puo' essere vista l'immagine (risoluzione).
In genere il frame buffer e' composto da piu' buffer, fra cui
- color buffer: contiene le informazioni sul colore dei pixel.
Profondita' = numero di bit usati per il colore di ciascun pixel.
Es: color buffer profondo 1 bit permette solo 2 colori,
color buffer profondo 8 bit permette 2^8 colori.
Sistemi full color in genere 24 bit per pixel: 8 per ciascuno dei
colori primari red, green, blue (R,G,B).
- depth buffer: contiene informazione sulla distanza
dall'osservatore della porzione di scena visualizzata nel pixel.
Serve per effettuare eliminazione di parti nascoste in
visualizzazione di scene 3D.
Spesso finestre grafiche hanno double buffer:
- front buffer = quello visualizzato sullo schermo, e
- back buffer = in memoria ma non visualizzato
Il programma disegna nel back buffer e poi scambia i due buffer
in modo da visualizzare istantaneamente quanto disegnato.
Invece nelle finestre con single buffer il programma
disegna direttamente nel front buffer, e siccome disegnare
richiede un certo tempo, questo produce un effetto visivo sgradevole.
Processore
Processore nel sistema grafico svolge normale elaborazione +
elaborazione grafica.
Funzione grafica principale:
- Il programma applicativo specifica primitive grafiche
(linee, cerchi, poligoni)
- Il processore elabora tali primitive e
assegna valori ai pixel nel frame buffer
Le primitive geometriche sono espresse in forma vettoriale.
La conversione di primitive geometriche in assegnazioni ai pixel e'
detta rasterizzazione o scan conversion.
Alcuni sistemi grafici hanno hardware specializzato per specifiche
funzioni grafiche.
Dispositivi di output
Display a raggi catodici (CRT).
I pixel del frame buffer nel sistema grafico sono visualizzati
come punti sulla superficie del display.
Velocita' con cui il contenuto del frame buffer e' trasferito nel
display = refresh rate (frequenza di rinfresco).
Due metodi fondamentali con cui i pixel sono visualizzati sul CRT:
- sistemi non interlaced:
pixel sono visualizzati riga per riga alla frequenza di rinfresco
(di solito da 50 a 70 volte al secondo)
- sistemi interlaced:
righe pari e dispari sono rinfrescate alternatamente
(in un sistema a 60 Hertz lo schermo e' riscritto interamente
30 volte al secondo)
Oltre agli schermi CRT, vi sono schermi a cristalli liquidi (LED)
usati nei computer portatili.
Dispositivi di input
In genere tastiera + almeno un dispositivo puntatore
(mouse, joystick, penna, tavoletta magnetica).
Creazione di un'immagine
Ingredienti alla base del processo di formazione delle immagini:
- oggetti (sintetici)
- luce
- osservatore
Oggetti
Oggetti in computer graphics sono specificati attraverso
primitive geometriche quali punti, linee e poligoni.
In genere si deve specificare il tipo di primitiva +
un insieme finito di posizioni spaziali, dette vertici.
Alle primitive si associano anche informazioni che specificano
in che modo esse reagiscono alla luce (parametri di materiale).
L'insieme degli oggetti forma la scena da visualizzare.
Luce
Sorgenti luminose: senza sorgenti luminose, gli oggetti
sarebbero bui e non ci sarebbe alcunche' di visibile nell'immagine.
Luce = forma di radiazione elettromagnetica che rientra
nello spettro visibile (= lunghezza d'onda
fra 350 e 780 nanometri).
Si usano leggi dell'ottica geometrica in cui
- sorgenti luminose sono modellate come emittenti di energia
luminosa che hanno un'intensita' fissata
- la luce si irraggia in linea retta
Si considerano sorgenti puntiformi: energia e' emessa da una
singola locazione in modo eguale in tutte le direzioni.
In generale luce monocromatica = sorgente di una unica frequenza.
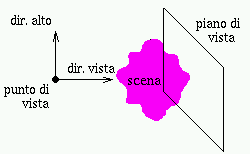
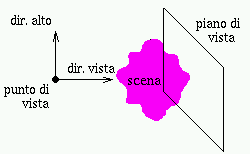
Osservatore
L'osservatore forma l'immagine degli oggetti.
La stessa scena produce immagini diverse se vista da osservatori
diversi.
La luce emessa dalle sorgenti viene riflessa dagli oggetti ed e'
raccolta dall'occhio / obiettivo dell'osservatore.
- Sistema visivo umano: immagine si forma dietro all'occhio.
- Macchina fotografica: immagine si forma sulla pellicola.
Per specificare un'osservatore occorre dare la sua posizione ed altri
parametri che descrivono caratteristiche della macchina fotografica
(tipo di proiezione, ampiezza e profondita' dell'inquadratura).
Processo di formazione dell'immagine
Secondo un paradigma che separa due stadi fra loro indipendenti:
- modellazione (definizione della scena)
- rendering (formazione dell'immagine)
Modellazione della scena
Definisce gli oggetti, li posiziona, specifica proprieta'
come colori, materiali...
L'output di questo stadio e' la scena pronta per essere guardata.
Rendering
L'input di questo stadio e' la scena prodotta dallo stadio di modellazione
+ una specifica del modo in cui la scena deve essere vista
(osservatore, sorgenti luminose...).
L'output di questo stadio e' l'immagine (matrice di pixel con valori di
colore, da inviare ad una finestra sullo schermo).
Dal modello geometrico della scena alla sua immagine
(analogia col processo fotografico):
-
Posizionare ed orientare la macchina fotografica rispetto alla scena
(trasformazioni di coordinate).
-
Scegliere l'apertura dell'obiettivo: le parti
della scena che non sono "inquadrate" saranno tagliate (clipping).
-
Scattare la foto: la parte di scena inquadrata viene
proiettata su un piano (passaggio da 3D a 2D).
-
Stampare la foto:
rasterizzazione per passare da una descrizione vettoriale
degli oggetti (fatta di primitive quali segmenti di linea e poligoni)
ad un insieme di pixel nel frame buffer.
Modellazione
Come si specifica una scena.
Primitive geometriche
Un pacchetto grafico mette a disposizione primitive geometriche
(tipi predefiniti di oggetti che posso tracciare): punti, segmenti,
triangoli, poligoni.
Le primitive sono descritte in termini di vertici, dove vertice =
coppia (in 2D) o terna (in 3D) di coordinate.
Esempi: punto e' dato da 1 vertice, segmento da 2 vertici...
Le coordinate dei vertici sono espresse in un sistema
di riferimento, detto sistema di coordinate di modellazione
(MC = Modeling Coordinates).
Ciascun oggetto della scena e' descritto da un insieme di primitive.
Esempio: tetraedro descritto da 4 triangoli.
Attributi grafici
Ciascuna primitiva puo' avere attributi grafici che influenzano
la sua apparenza quando sara' resa.
Esempi: grandezza del marchio usato per un punto, spessore di linea,
tratteggio, modalita' di riempimento per le primitive bidimensionali,
colore...
Modularita'
Una scena e' composta di vari oggetti
(es: stanza con mobili), ed anche un singolo oggetto puo' essere
composto di parti (es: tavolo = 1 piano + 4 gambe, dove le gambe sono
uguali fra loro, cambia solo la posizione).
E' conveniente modellare separatamente ogni oggetto della scena
(ogni parte di un oggetto).
Ciascun oggetto e' cosi' definito in un sistema di coordinate di
modellazione proprio.
Poi si compone la scena collocando i vari oggetti in un sistema di
riferimento comune, detto sistema di coordinate della scena
o del mondo (WC = World Coordinates).
 Si possono anche collocare piu' copie dello stesso oggetto in posizioni
diverse.
Si possono anche collocare piu' copie dello stesso oggetto in posizioni
diverse.
Per collocare un oggetto nella scena lo si sottopone a trasformazioni
geometriche: traslazioni, rotazioni, scalature (dette trasformazioni
di modellazione).
Inoltre posso sottoporre ogni copia di un oggetto ad attributi
grafici diversi (es: diverso colore).
Vantaggi dell'approccio modulare alla modellazione:
-
Scrivo meno codice (evito di replicare la definizione di oggetti
uguali).
-
Facile modificare la scena. Es: per spostare un oggetto
basta cambiare la trasformazione ad esso applicata (non devo
cambiare tutte le coordinate nelle primitive che lo descrivono).
Idem per cambiare attributi grafici (colore...).
Specifiche di vista
Ho la scena composta in coordinate del mondo.
Devo specificare da dove e come voglio osservarla.
Come si colloca l'osservatore rispetto alla scena o (equivalentemente)
la scena rispetto all'osservatore.
Devo dire al sistema grafico:
-
posizione dell'osservatore (un punto) = dove e' la macchina
fotografica
-
direzione di vista (un vettore) = verso dove la punto
-
direzione dell'alto (un vettore) = come la tengo girata

In base a queste informazioni il pacchetto grafico porta la scena
in un altro sistema di coordinate, dette coordinate di vista
(view coordinates) o dell'occhio (eye coordinates),
che e' definito rispetto all'osservatore.
Per esempio, in OpenGL (altri sistemi hanno diverse convenzioni):
-
l'origine e' nel punto di vista
-
la direzione dell'asse y e' la direzione dell'alto
-
la direzione dell'asse z e' l'opposta della direzione di vista
-
la direzione dell'asse x e' t.c. la terna di assi xyz sia orientata
nel modo consueto
La trasformazione da coordinate del mondo a coordinate di vista consiste
in traslazione + rotazione (detta trasformazione di vista).
Specifica del tipo di proiezione e clipping
Ho la scena collocata davanti all'osservatore (= scena in coordinate
di vista). Devo stabilire
- con che lente la guardo (come sara' deformata) = tipo di
proiezione (parallela, ortogonale, prospettica)
- quanta parte ne inquadro = volume di vista
La forma del volume di vista dipende dal tipo di proiezione:
- proiezione parallela: parallelepipedo obliquo
- proiezione ortogonale: parallelepipedo retto
- proiezione prospettica: tronco di piramide
Pacchetto grafico fornisce funzioni per definire contemporaneamente
tipo di proiezione e volume di vista.
In base alle specifiche di proiezione, il sistema trasforma la scena
(la parte di essa contenuta nel volume di vista) in un sistema di
coordinate normalizzato pronto per la trasformazione da 3D a 2D,
detto sistema di coordinate normalizzate di proiezione
(NPC).
NPC e' un cubo con intervallo di coordinate
prefissato (es: in OpenGL le coordinate sono tra -1 ed 1, in altri sistemi
sono tra 0 e 1).
Una coppia di facce del cubo e' parallela al piano
su cui dovra' essere formata l'immagine, le altre facce sono
parallele alla direzione di vista.
In openGL il piano immagine e' parallelo al piano xy del cubo
e la direzione di vista e' parallela all'asse z del cubo.
Nel cubo viene mappato tutto e solo il contenuto del volume di vista,
deformandolo opportunamente:
- proiezione ortogonale: deformazione = scalatura (eventualmente
con fattori diversi nelle tre direzioni xyz)
- proiezione prospettica: deformazione allarga la parte vicina
(verso la base minore del tronco di piramide) e restringe
la parte lontana (verso la base maggiore) in quanto entrambe
le basi del tronco di piramide devono essere rese uguali alla
faccia del cubo.
Questa trasformazione e' detta trasformazione di proiezione.
NOTA BENE: NPC e' ancora un sistema di riferimento tridimensionale!
Passaggio da 3D a 2D
Il contenuto del cubo NPC viene mappato in 2D schiacciandolo sul piano
di proiezione.
In OpenGL questo corrisponde ad uno schiacciamento lungo l'asse z.
Le primitive bidimensionali risultanti da questo schiacciamento sono
discretizzate mediante rasterizzazione per portarle in un sistema
di riferimento discreto solidale con la finestra di rendering.
Tale sistema di riferimento di arrivo e' chiamato device coordinates
o screen coordinates ed e' un sistema di coordinate intere
dove 1 unita' = 1 pixel.
Pipeline di visualizzazione
Riepilogo della sequenza di trasformazioni geometriche a cui sono sottoposti
gli oggetti di una scena dalla fase di modellazione a quella di resa
grafica.
Pipeline di visualizzazione (corsivo = sistemi di coordinate,
stampatello = trasformazioni di coordinate):
| coordinate di modellazione |
locali al singolo oggetto |
 |
| trasformazioni di modellazione |
posizionano gli oggetti nella scena |
 |
| coordinate del mondo |
globali della scena |
 |
| trasformazioni di vista |
stabiliscono posizione ed orientamento del
punto di vista rispetto alla scena |
 |
| coordinate di vista |
centrate nel punto di vista |
 |
| trasformazioni di proiezione |
stabiliscono tipo di proiezione e volume di vista |
 |
| coordinate normalizzate di proiezione |
scena tagliata e deformata,
pronta per il passaggio da 3D a 2D |
 |
| trasformazioni di workstation |
passaggio da 3D a 2D, discretizzazione in pixel |
 |
| coordinate del dispositivo |
espresse in pixel sulla finestra di output |
 Si possono anche collocare piu' copie dello stesso oggetto in posizioni
diverse.
Si possono anche collocare piu' copie dello stesso oggetto in posizioni
diverse.

 Si possono anche collocare piu' copie dello stesso oggetto in posizioni
diverse.
Si possono anche collocare piu' copie dello stesso oggetto in posizioni
diverse.