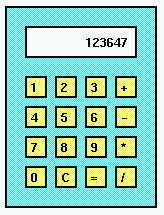
L'obiettivo e' realizzare in Java la tradizionale "calcolatrice" con

Procederemo per gradi:
Non occorre consegnare nulla, questo e' solo un esercizio che vi sara' utile per il progetto finale del corso.
Nel PRIMO LABORATORIO ci aspettiamo che facciate tutta la parte 1 e almeno qualcosa della parte 2.
SUGGERIMENTO:
E' molto utile programmare tenendo aperta
a fianco una finestra sul sito con il manuale on-line delle
classi Java:
http://java.sun.com/j2se/1.5/docs/api/index.html
L'obiettivo di questa prima parte e'
solo predisporre l'interfaccia, non di farla funzionare.
Cioe' creare le finestre con la gerarchia di
contenitori intermedi (con relativi layout manager)
e dispositivi, ma non ancora gestire gli eventi nei dispositivi.
La gerarchia di contenimento dell'interfaccia puo' essere (in AWT):
Frame
|
---+---
| |
TextField Panel
|
-----+-----
| .... |
Button .... Button
In Swing il text field e il panel non saranno direttamente dentro alla
finestra (JFrame), ma al suo pannello di contenuto.
Bisogna decidere i layout manager per i due contenitori: il frame della finestra principale e il panel che contiene i bottoni:
+------------------------+ | NORTH | +----+--------------+----+ | | | | |WEST| CENTER |EAST| | | | | +----+--------------+----+ | SOUTH | +------------------------+delle 5 parti ne usiamo due tra NORTH, CENTER, SOUTH (in modo tale che una sia sopra e l'altra sotto), sopra mettiamo il TextField, sotto mettiamo il Panel.
L'interfaccia non gestira' ancora gli eventi, quindi vedrete che agendo per esempio sui bottoni questi vengono illuminati (lo fa Java automaticamente) ma non si ha alcun effetto dal punto di vista dell'applicazione (perche' non ci sono listener collegati).
Riprendiamo ora l'interfaccia e iniziamo a farla funzionare veramente. Per adesso aggiungiamo la parte di gestione degli eventi relativa alla scrittura del numero.
Abbiamo bisogno di una variabile che tenga il numero corrente.
Per realizzare questo comportamento serviranno:
Gli action listener per le 10 cifre si comportano tutti allo stesso modo, cambia solo la cifra. Quindi possiamo fare una sola classe che, dentro l'implementazione del metodo actionPerformed andra' a vedere quale dei 10 bottoni e' stato azionato (c'e' un metodo della classe Event che ritorna l'oggetto su cui e' avvenuto l'evento, cercatelo)
La nostra interfaccia ora scrive il numero sul display, ma i tasti operazioni (+ - * / =) ancora non fanno nulla quando vengono premuti.
Completiamo ora la gestione degli eventi per arrivare alla calcolatrice funzionante.
Notiamo subito che per un'operazione occorrono due operandi, dei quali
solo uno e' quello correntemente mostrato sul display.
Non sempre esistono entrambi, quando non esistono entrambi l'operazione
non si puo' fare...
Dobbiamo quindi progettare lo stato interno della calcolatrice
e vedere come va modificato in base alle azioni dell'utente,
inoltre vedere i casi in cui certe azioni dell'utente non sono valide...
Parte "invisibile" sull'interfaccia (variabili solo dell'applicazione):
Parte "visibile" sull'interfaccia:
Dovrete aggiungere delle variabili per a1, op, a2. Probabilmente vi servira' una variabile stato per tenere lo stato corrente (a seconda dello stato saprete se il contenuto attuale di a1, op, a2 e' valido). In alternativa potete prevedere valori speciali "non validi" per a1, op, a2 e desumere lo stato dall'eventuale non validita' di alcune di queste tre variabili.
Gli action listener dovranno agire anche sulle variabili di stato interno oltre che sulla parte "visibile" dell'interfaccia (secondo le transizioni di stato illustrate sopra). Bisognera':
Ricordate di disabilitare i dispositivi corrispondenti ad
azioni non valide e di riabilitarli quando l'azione diventa valida!
Anche questo si fa dentro gli action listener.
Mettere anche un window listener per gestire azione di chiusura della finestra da parte dell'utente.
Adesso la calcolatrice e' davvero finita!