INTRODUZIONE ALLA COMPUTER GRAPHICS
Computer graphics: riguarda tutti gli aspetti di produzione
di immagini mediante elaboratore.
Cominciamo con una breve storia.
Sviluppo della Computer Graphics
Origini della C.G. circa 40 anni fa: utilizzo di tubi a
raggi catodici (CRT) come dispositivi di output grafico.
Un tubo a raggi catodici e' un dispositivo che trasforma impuldi
elettrici in immagini.
Primi dispositivi entrati in commercio (dagli anni '60 fino a meta'
degli anni '80) basati sul concetto di grafica vettoriale:
fascio di elettroni che colpisce superficie del CRT puo' muoversi
da una posizione all'altra (random scan).
Dagli anni '70 diffondersi di sistemi a grafica raster.
Un'immagine e' rappresentata mediante una matrice (detta "raster")
di elementi (detti "pixel" = "picture element").
Ogni pixel corrisponde ad un piccolo area dell'immagine, di forma
quadrata.
Un CRT a scansione raster percorre con il suo fascio di elettroni
la matrice di pixel.
La scansione dell'immagine viene fatta sequenzialmente e l'intensita'
del fascio di elettroni viene regolata in modo tale da riflettere
l'intensita' di ciascun pixel.
Questo ha permesso introduzione del colore, controllando tre fasci di
elettroni per i tre colori primari (rosso, verbe, blu).
Lo sviluppo di processori e memorie a basso costo ha portato a
sviluppo di interfacce grafiche su PC (sottosistemi in grado di
visualizzare animazioni 3D da inserire anche su PC).
Altri sviluppi tecnologici importanti:
dispositivi di input quali joystick, mouse, tavoletta magnetica
(tablet) hanno dato all'utente la possibilita' di comunicare
con l'elaboratore facendo un uso minimale della tastiera.
Sviluppo del software grafico
1977: specifica del primo sistema grafico tridimensionale
(CORE Graphic System)
1985: primo pacchetto grafico ufficialmente standardizzato per
grafica 2D (GKS Graphical Kernel System)
1988: standard grafico tridimensionale PHIGS (Programmer's
Hierarchical Interactive Graphics System)
Standard industriale Open GL (Graphic Library) della Sylicon Graphics.
Applicazioni della Computer Graphics
Quattro aree principali:
- 1. Visualizzazione di informazioni
- 2. Progettazione
- 3. Simulazione
- 4. Interfacce utente
1. Visualizzazione di informazioni
Importanza della comunicazione visuale rispetto al linguaggio parlato
o scritto.
Esempi: cartografia, dati statistici
Visualizzazione di dati medici
prodotti da apparecchiature quali tomografia
computerizzata (CT), immagini per risonanza magnetica
(MRI), tomografia a ultrasuoni e ad emissione di positroni (PET).
Visualizzazione scientifica:
strumenti visuali per aiutare interpretazione di dati generati da
simulazione mediante elaboratore di fenomeni fisici.
Esempi: fluido dinamica, biologia molecolare, matematica
2. Progettazione
Uso di strumenti grafici interattivi nella progettazione assistita
da calcolatore (CAD).
Progettazione di circuiti (VLSI -CAD)
3. Simulazione
Nasce dalla capacita' degli odierni sistemi grafici di
generare immagini sofisticate in tempo reale.
Esempi:
- simulatore di volo (aumentano la sicurezza e riducono i
tempi di addestramento)
- videogiochi e software didattico per uso domestico
- generazione di immagini fotorealistiche per televisione,
industria del cinema e industria pubblicitaria
- realta' virtuale:
- utente equipaggiato con un casco con display che permette
di vedere immagini diverse con l'occhio sinistro e l'occhio
destro
- posizione del corpo, della testa e in genere delle mani
sono memorizzate dall'elaboratore
- in genere l'utente puo' agire sulla scena mediante guanti
che permettono di "sentire" forze esterne
4. Interfacce utente
Interazione con l'elaboratore dominata da un paradigma visuale che
include finestre, menu', icone e un dispositivo di input (mouse).
Esempi: X Window, Microsoft Windows, Macintosh OS, Netscape
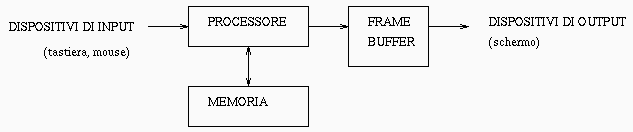
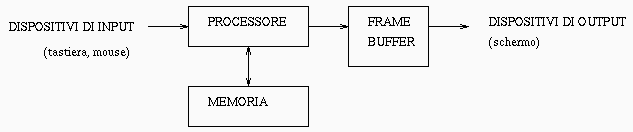
Un sistema grafico
Cinque componenti principali:
- processore
- memoria
- frame buffer
- dispositivi di output
- dispositivi di input
Schema generale:

Immagine viene convertita in matrice (o raster) di pixel.
Pixel sono codificati nel frame buffer, area di memoria in
genere implementata con chip di memoria speciali (Video Random-Access
Memory, VRAM, o Dynamic Random-Access Memory, DRAM).
Contenuto del frame buffer (= rappresentazione in memoria dell'array
di pixel) detto pixmap (pixel map) o bitmap.
Dimensioni del frame buffer in x,y corrispondono a larghezza ed altezza
della finestra.
In genere il frame buffer e' composto da piu' buffer, fra cui
- color buffer: contiene le informazioni sul colore dei pixel.
Profondita' = numero di bit usati per il colore di ciascun pixel.
Es: color buffer profondo 1 bit ==> solo 2 colori,
color buffer profondo 8 bit ==> 2^8 colori.
Numero di pixel nel color buffer determina il dettaglio con cui
puo' essere vista l'immagine (risoluzione).
Sistemi full color" in genere 24 bit per pixel (8 per ciascuno dei
colori primari red, green, blue (R,G,B).
- depth buffer: contiene informazione sulla distanza
dall'osservatore della porzione di scena visualizzata nel pixel.
Serve per effettuare eliminazione di parti nascoste in
visualizzazione di scene 3D.
Processore
Processore nel sistema grafico svolge normale elaborazione +
elaborazione grafica.
Funzione grafica principale:
- Il programma applicativo specifica primitive grafiche
(linee, cerchi, poligoni)
- Il processore elabora tali primitive e
assegna valori ai pixel nel frame buffer
Conversione di primitive geometriche in assegnazioni ai pixel e'
detta rasterizzazione o scan conversion.
Alcuni sistemi grafici hanno hardware specializzato per specifiche
funzioni grafiche.
Dispositivi di output
Display a raggi catodici (CRT).
I pixel del frame buffer nel sistema grafico sono visualizzati
come punti sulla superficie del display.
Velocita' con cui il contenuto del frame buffer e' trasferito nel
display = refresh rate.
Due metodi fondamentali con cui i pixel sono visualizzati sul CRT:
- sistemi non interlaced:
pixel sono visualizzati riga per riga alla velocita' di rinfresco
(di solito da 50 a 70 volte al secondo)
- sistemi interlaced:
righe pari e dispari sono rinfrescate alternatamente
(in un sistema a 60 Hertz lo schermo e' riscritto interamente
30 volte al secondo)
Oltre agli schermi CRT, vi sono schermi a cristalli liquidi (LED)
usati nei computer portatili.
Dispositivi di input
In genere tastiera + almeno un altro dispositivo di input
(mouse, joystick, penna, tavoletta magnetica).
Un paradigma per creare immagini e una architettura
per implementare tale paradigma
Due entita' fondamentali alla base del processo di formazione delle
immagini:
- oggetti (sintetici)
- osservatore
Oggetti in computer graphics: specificati attraverso le posizioni
di primitive geometriche quali punti, linee e poligoni
(in genere un insieme finito di posizioni spaziali,
dette vertici, sono sufficienti).
E' necessario un processo per la formazione di immagini a partire da
oggetti: l'osservatore forma l'immagine degli oggetti.
- Sistema visivo umano: immagine si forma dietro all'occhio.
- Macchina fotografica: immagine si forma sulla pellicola.
Sorgenti luminose: senza sorgenti luminose, gli oggetti
sarebbero bui e non ci sarebbe alcunche' di visibile nell'immagine.
Luce = forma di radiazione elettromagnetica che rientra
nello spettro visibile (= lunghezza d'onda
fra 350 e 780 nanometri).
Si usano leggi dell'ottica geometrica in cui
- sorgenti luminose sono modellate come emittenti di energia
luminosa che hanno un'intensita' fissata
- la luce si irraggia in linea retta
Si considerano sorgenti puntuali: emette energia da una singola
locazione in modo eguale in tutte le direzioni.
In generale luce monocromatica = sorgente di una unica frequenza.
Processo di formazione dell'immagine
Secondo un paradigma che separa due stadi:
- a. modellazione della scena
- b. produzione dell'immagine (rendering)

Modellazione:
progettazione e posizionamento degli oggetti nella scena
+ aggiunta di specifiche di materiale, luci, ecc. per immagini
di alta qualita'.
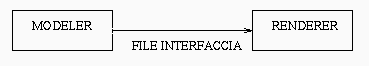
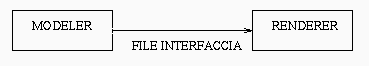
Interfaccia:
file prodotto dal modellatore contenente geometria della scena
e altre informazioni (sorgenti luminose, posizione dell'osservatore,
proprieta' dei materiali)
Indipendenza fra parte di modeling e parte di rendering.
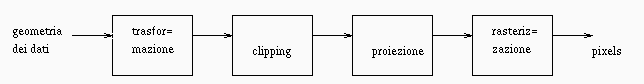
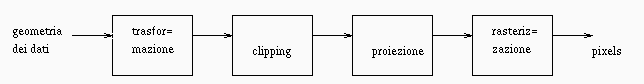
Architettura a pipeline
Quattro fasi fondamentali nel processo di creazione di un'immagine:
- trasformazione
- clipping
- proiezione
- rasterizzazione

Trasformazioni
Una parte determinante del processo di visualizzazione e'
la conversione di rappresentazioni da un sistema di coordinate
ad un altro.
Ad esempio, dal sistema in cui gli oggetti sono definiti ad un
sistema di coordinate della macchina fotografica.
Clipping
"Taglio" dalla scena delle parti che non sono "inquadrate", in quanto
non e' possibile vedere l'intero mondo contemporaneamente
(es. macchina fotografica).
Proiezione
Oggetti 3D sono mantenuti in tre dimensioni passando attraverso il
pipeline. A questo punto devono essere proiettati in oggetti 2D.
Rasterizzazione
Oggetti proiettati devono essere rappresentati come pixel nel frame
buffer. Da qui la necessita' di convertire in insiemi di pixel
primitive quali segmenti di linea e poligoni.