Scratch è un “linguaggio di scripting” (no, oggi non ti possiamo spiegare anche cosa sia un linguaggio di scripting, hai imparato già troppe cose... dovremmo spiegarti cos'è un linguaggio interpretato, in cosa differisce da un linguaggio compilato, e questo sarebbe troppo!). Nella guida da cui abbiamo attinto, http://info.scratch.mit.edu/it/Support/Reference_Guide_1.4, i frammenti di programmi Scratch si chiamano quindi script. Ma a volte si chiamano anche blocchi. Non stiamo a sottilizzare... script o blocchi in questo contesto indicano dei “pezzi di programma Scratch”, ok?
Scratch è sviluppato dal Lifelong Kindergarten Group al MIT Media Lab.
Puoi scaricarte Scratch da qui: http://scratch.mit.edu/
I progetti di Scratch si compongono di oggetti chiamati sprite. Inizialmente ci concentreremo su altri elementi del linguaggio: variabili, espressioni, strutture di controllo. Agli sprite – che sono la parte più divertente di Scratch - arriveremo tra un po'...
Le variabili in Scratch non hanno un tipo definito a priori, a parte la distinzione tra variabili che contengono un solo elemento e variabili che ne possono contenere tanti (liste). Questo vuole dire che in una variabile che hai creato puoi immagazzinare prima un numero intero, poi un numero reale, poi una stringa (ovvero una sequenza di caratteri alfanumerici), poi di nuovo un intero. Il programma che esegue il tuo programma (ebbene sì!!!! il programma che tu scrivi diventa l'input di un altro programma che chiameremo “interprete o compilatore” e del quale non ti daremo ulteriori dettagli) accetta di buon grado questo utilizzo e non si arrabbia. Questa caratteristica non si riscontra in tutti i linguaggi di programmazione, anzi... In molti, devi decidere a priori se la tua variabile sarà ad esempio di tipo intero, e poi le potrai assegnare solo valori interi. Se le assegnerai valori di tipo diverso da quello che avevi deciso (“dichiarato”) all'inizio, l'interprete o compilatore potrà non segnalare nulla, ma fare dei pasticci tremendi in fase di esecuzione del programma, oppure, nella migliore delle ipotesi, ti segnalerà l'errore e non eseguirà il tuo programma.
Variabili in grado di contenere un solo elemento
![]() Ti permette di creare una nuova variabile e di assegnarle un nome.
Puoi decidere se la variabile sia utilizzabile da tutti gli sprite
(variabile globale) o soltanto da uno sprite (variabile locale).
Ti permette di creare una nuova variabile e di assegnarle un nome.
Puoi decidere se la variabile sia utilizzabile da tutti gli sprite
(variabile globale) o soltanto da uno sprite (variabile locale).
![]() Rimuove il nome della variabile da tutti i menu dei blocchi per la
gestione delle variabili (o rimuove tutti i blocchi associati alle
variabili se non ci sono altre variabili).
Rimuove il nome della variabile da tutti i menu dei blocchi per la
gestione delle variabili (o rimuove tutti i blocchi associati alle
variabili se non ci sono altre variabili).
![]() Riporta il valore di una variabile.
Riporta il valore di una variabile.
![]() Modifica il valore della variabile selezionata della quantità
specificata. Se hai più di una variabile usa il menu per selezionare
il nome della variabile che ti interessa.
Modifica il valore della variabile selezionata della quantità
specificata. Se hai più di una variabile usa il menu per selezionare
il nome della variabile che ti interessa.
![]() Porta il valore della variabile selezionata al valore specificato.
Porta il valore della variabile selezionata al valore specificato.
![]() Mostra sullo Stage il monitor della variabile selezionata.
Mostra sullo Stage il monitor della variabile selezionata.
![]() Nasconde il monitor della variabile selezionata in modo che non sia
visibile sullo Stage.
Nasconde il monitor della variabile selezionata in modo che non sia
visibile sullo Stage.
Variabili che possono contenere più elementi (liste)
![]() Ti permette di creare una nuova lista e di assegnarle un nome. Se la
lista è la prima ad essere creata, compariranno dei nuovi blocchi
per poterla gestire; altrimenti compariranno dei nuovi valori nei
menu dei blocchi che sono comparsi al momento della creazione della
prima lista. Puoi decidere se la lista sia utilizzabile da tutti gli
sprite (lista globale) o soltanto da uno sprite (lista locale).
Ti permette di creare una nuova lista e di assegnarle un nome. Se la
lista è la prima ad essere creata, compariranno dei nuovi blocchi
per poterla gestire; altrimenti compariranno dei nuovi valori nei
menu dei blocchi che sono comparsi al momento della creazione della
prima lista. Puoi decidere se la lista sia utilizzabile da tutti gli
sprite (lista globale) o soltanto da uno sprite (lista locale).
![]() Rimuove il nome della lista da tutti i menu dei blocchi per la
gestione delle liste (o rimuove tutti i blocchi associati alle liste
se non ci sono altre liste).
Rimuove il nome della lista da tutti i menu dei blocchi per la
gestione delle liste (o rimuove tutti i blocchi associati alle liste
se non ci sono altre liste).
![]() Riporta tutti gli elementi contenuti nella lista.
Riporta tutti gli elementi contenuti nella lista.
![]() Aggiunge l'elemento specificato alla fine della lista selezionata.
L'elemento può essere un numero o una stringa di lettere e altri
caratteri.
Aggiunge l'elemento specificato alla fine della lista selezionata.
L'elemento può essere un numero o una stringa di lettere e altri
caratteri.
![]() Rimuove un elemento (o tutti gli elementi) dalla lista selezionata.
Puoi scegliere quale elemento eliminare per mezzo del menu o puoi
inserire un valore per specificare la posizione dell'elemento da
eliminare. Scegliendo "ultimo" viene eliminato l'ultimo
elemento della lista. Scegliendo "tutto" vengono eliminati
tutti gli elementi della lista. La rimozione di elementi diminuisce
la lunghezza della lista.
Rimuove un elemento (o tutti gli elementi) dalla lista selezionata.
Puoi scegliere quale elemento eliminare per mezzo del menu o puoi
inserire un valore per specificare la posizione dell'elemento da
eliminare. Scegliendo "ultimo" viene eliminato l'ultimo
elemento della lista. Scegliendo "tutto" vengono eliminati
tutti gli elementi della lista. La rimozione di elementi diminuisce
la lunghezza della lista.
![]() Inserisce un nuovo elemento nella lista selezionata alla posizione
specificata. Puoi scegliere dove inserire l'elemento per mezzo del
menu o puoi inserire un valore per specificare la posizione in cui
inserire l'elemento. Scegliendo "ultimo" l'elemento viene
inserito alla fine della lista. Scegliendo "qualunque"
l'elemento viene inserito in una posizione casuale della lista.
L'inserimento di un elemento aumenta la lunghezza della lista di 1.
Inserisce un nuovo elemento nella lista selezionata alla posizione
specificata. Puoi scegliere dove inserire l'elemento per mezzo del
menu o puoi inserire un valore per specificare la posizione in cui
inserire l'elemento. Scegliendo "ultimo" l'elemento viene
inserito alla fine della lista. Scegliendo "qualunque"
l'elemento viene inserito in una posizione casuale della lista.
L'inserimento di un elemento aumenta la lunghezza della lista di 1.
![]() Sostituisce un elemento della lista selezionata con il valore
specificato. Puoi scegliere quale elemento sostituire per mezzo del
menu o puoi inserire un valore per specificare la posizione
dell'elemento da sostituire. Scegliendo "ultimo" viene
rimpiazzato l'ultimo elemento della lista. Scegliendo "qualunque"
l'elemento viene rimpiazzato un elemento in una posizione casuale
della lista. La sostituzione di elementi non modifica la lunghezza
della lista.
Sostituisce un elemento della lista selezionata con il valore
specificato. Puoi scegliere quale elemento sostituire per mezzo del
menu o puoi inserire un valore per specificare la posizione
dell'elemento da sostituire. Scegliendo "ultimo" viene
rimpiazzato l'ultimo elemento della lista. Scegliendo "qualunque"
l'elemento viene rimpiazzato un elemento in una posizione casuale
della lista. La sostituzione di elementi non modifica la lunghezza
della lista.
![]() Riporta l'elemento della lista selezionata che si trova alla
posizione specificata. Puoi scegliere quale elemento riportare per
mezzo del menu o puoi inserire un numero per specificare la posizione
dell'elemento da riportare. Scegliendo "qualunque" viene
riportato un elemento in una posizione casuale della lista.
Riporta l'elemento della lista selezionata che si trova alla
posizione specificata. Puoi scegliere quale elemento riportare per
mezzo del menu o puoi inserire un numero per specificare la posizione
dell'elemento da riportare. Scegliendo "qualunque" viene
riportato un elemento in una posizione casuale della lista.
![]() Riporta il numero di elementi presenti nella lista selezionata.
Riporta il numero di elementi presenti nella lista selezionata.
![]() Risulta vero se la lista selezionata contiene il valore specificato.
(Perchè risulti vero il valore deve corrispondere esattamente ad un
elemento della lista.)
Risulta vero se la lista selezionata contiene il valore specificato.
(Perchè risulti vero il valore deve corrispondere esattamente ad un
elemento della lista.)
Le espressioni aritmetiche (ovvero, quelle il cui valore è un numero) disponibili in Scratch sono le seguenti:
![]() Addiziona due numeri.
Addiziona due numeri.
![]() Sottrae il secondo numero dal primo numero.
Sottrae il secondo numero dal primo numero.
![]() Moltiplica due numeri.
Moltiplica due numeri.
![]() Divide il primo numero per il secondo numero.
Divide il primo numero per il secondo numero.
![]() Sceglie un numero intero a caso che ricade nell'intervallo
specificato.
Sceglie un numero intero a caso che ricade nell'intervallo
specificato.
![]() Riporta il numero di lettere di una stringa.
Riporta il numero di lettere di una stringa.
![]() Riporta il risultato della funzione selezionata (abs, sqrt, sin, cos,
tan, asin, acos, atan, ln, log, e^, 10^) applicata al numero
specificato.
Riporta il risultato della funzione selezionata (abs, sqrt, sin, cos,
tan, asin, acos, atan, ln, log, e^, 10^) applicata al numero
specificato.
![]() Riporta il resto delle divisione del primo numero per il secondo
numero.
Riporta il resto delle divisione del primo numero per il secondo
numero.
![]() Riporta il valore intero più vicino al numero specificato.
Riporta il valore intero più vicino al numero specificato.
Le espressioni booleane (cioé, quelle il cui valore è vero o falso) disponibili in Scratch si costruiscono applicando un operatore come minore, maggiore o uguale a espressioni aritmetiche, oppure connettendo logicamente espressioni booleane mediante gli operatori logici “e”, “o”, “non”:
![]() Risulta vero se il primo valore è minore del secondo.
Risulta vero se il primo valore è minore del secondo.
![]() Risulta vero se i due valori sono uguali.
Risulta vero se i due valori sono uguali.
![]() Risulta vero se il primo valore è maggiore del secondo.
Risulta vero se il primo valore è maggiore del secondo.
![]() Risulta vero se entrambe le condizioni sono vere.
Risulta vero se entrambe le condizioni sono vere.
![]() Risulta vero se almeno una delle due condizioni è vera.
Risulta vero se almeno una delle due condizioni è vera.
![]() Risulta vero se la condizione è falsa; risulta falso se la
condizione è vera.
Risulta vero se la condizione è falsa; risulta falso se la
condizione è vera.
Esiste una sola espressione ti tipo carattere:
![]() Riporta la lettera che occupa la posizione specificata nella stringa.
Riporta la lettera che occupa la posizione specificata nella stringa.
ed esiste una sola espressione di tipo stringa:
![]() Concatena (unisce) due stringhe.
Concatena (unisce) due stringhe.
In Scratch esistono diverse strutture di controllo che possono essere combinate una di seguito all'altra. La forma stessa della struttura di controllo ti aiuta a capire se devi “attaccarle” una struttura prima e/o dopo.
![]() Esegue lo script sottostante quando la Bandiera Verde viene cliccata.
Esegue lo script sottostante quando la Bandiera Verde viene cliccata.
![]() Esegue lo script sottostante quando il tasto specificato viene
premuto.
Esegue lo script sottostante quando il tasto specificato viene
premuto.
![]() Esegue lo script sottostante quando lo sprite viene cliccato.
Esegue lo script sottostante quando lo sprite viene cliccato.
![]() Attende il numero di secondi specificato, poi passa ad eseguire il
blocco successivo.
Attende il numero di secondi specificato, poi passa ad eseguire il
blocco successivo.
 Esegue i blocchi inseriti al suo interno all'infinito.
Esegue i blocchi inseriti al suo interno all'infinito.
![]() Esegue i blocchi inseriti al suo interno per il numero di volte
specificato.
Esegue i blocchi inseriti al suo interno per il numero di volte
specificato.
![]() Invia un messaggio a tutti gli sprite, innescando una loro reazione,
poi continua ed esegue immediatamente il messaggio successivo, senza
attendere la fine degli script di cui ha innescato l'esecuzione.
Invia un messaggio a tutti gli sprite, innescando una loro reazione,
poi continua ed esegue immediatamente il messaggio successivo, senza
attendere la fine degli script di cui ha innescato l'esecuzione.
![]() Invia un messaggio a tutti gli sprite e attende fino a che tutti
abbiamo terminato prima di proseguire con il blocco successivo.
Invia un messaggio a tutti gli sprite e attende fino a che tutti
abbiamo terminato prima di proseguire con il blocco successivo.
![]() Esegue lo script sottostante quando riceve il messaggio specificato.
Esegue lo script sottostante quando riceve il messaggio specificato.
 Controlla ripetutamente se la condizione risultante dall'espressione
booleana (si noti il rombo dove l'espressione va collocata!) è vera;
quando diventa vera esegue i blocchi inseriti al suo interno, quindi
torna a verificare la condizione.
Controlla ripetutamente se la condizione risultante dall'espressione
booleana (si noti il rombo dove l'espressione va collocata!) è vera;
quando diventa vera esegue i blocchi inseriti al suo interno, quindi
torna a verificare la condizione.
 Se la condizione è vera esegue i blocchi inseriti al suo interno.
Se la condizione è vera esegue i blocchi inseriti al suo interno.
 Se la condizione è vera esegue i blocchi inseriti all'interno della
porzione "se"; altrimenti (se cioè la condizione non è
vera) esegue i blocchi inseriti all'interno della porzione
"altrimenti".
Se la condizione è vera esegue i blocchi inseriti all'interno della
porzione "se"; altrimenti (se cioè la condizione non è
vera) esegue i blocchi inseriti all'interno della porzione
"altrimenti".
![]() Attende fino a che la condizione non diventa vera, poi esegue i
blocchi sottostanti.
Attende fino a che la condizione non diventa vera, poi esegue i
blocchi sottostanti.
 Controlla se la condizione non è vera; se non è vera esegue i
blocchi inseriti all'interno e poi torna a controllare la condizione.
Se la condizione è vera abbandona la ripetizione dei blocchi interni
e continua eseguendo i blocchi successivi, altrimenti torna ad
eseguire di nuovo i blocchi interni e li esegue fino a che la
condizione non diventa vera.
Controlla se la condizione non è vera; se non è vera esegue i
blocchi inseriti all'interno e poi torna a controllare la condizione.
Se la condizione è vera abbandona la ripetizione dei blocchi interni
e continua eseguendo i blocchi successivi, altrimenti torna ad
eseguire di nuovo i blocchi interni e li esegue fino a che la
condizione non diventa vera.
![]() Ferma lo script.
Ferma lo script.
![]() Ferma tutti gli script di tutti gli sprite.
Ferma tutti gli script di tutti gli sprite.
Con variabili, espressioni e strutture di controllo abbiamo tutti gli ingredienti per implementare un vero programma.
Con gli elementi del linguaggio Scratch descritti fino ad ora, si possono calcolare tantissime funzioni (tutte quelle che si possono calcolare in qualunque altro linguaggio di programmazione: Scratch è semplice ma potente!).
Ora introduciamo gli elementi di Scratch che ci consentiranno di creare piccole storie animate.
I progetti di Scratch si compongono di oggetti chiamati sprite. Puoi modificare l'aspetto di uno sprite dandogli un diverso costume. Puoi fare in modo che uno sprite abbia l'aspetto di una persona o di un treno o di una farfalla o di qualunque altra cosa. Come costume puoi usare un'immagine qualunque: puoi disegnare un'immagine nell'Editor di Immagini, importare un'immagine dal tuo hard disk o trascinarla da un sito web, puoi scattare una foto con la tua webcam (se il tuo PC ne è provvisto).
Poi puoi fornire ad uno sprite delle istruzioni, dicendogli di muoversi o di suonare o di reagire agli altri sprite. Puoi dire ad uno sprite cosa fare collegando insieme dei blocchi grafici allo stesso modo in cui abbiamo collegato blocchi relativi a variabili, espressioni, strutture di controllo, nel nostro primo algoritmo.
Lo Stage è dove le tue storie, i giochi e le animazioni prendono vita. Gli Sprite si muovono e interagiscono tra di loro sullo Stage.
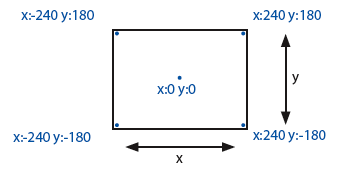
Lo Stage misura 480 unità in larghezza e 360 unità in altezza. E' suddiviso in una griglia x-y. Il centro dello Stage ha la coordinata x pari a 0 e la coordinata y pari a 0.

Per scoprire le coordinate x-y dei vari punti dello Stage muovi il
mouse (puntatore) e guarda i valori x-y mostrati sotto lo Stage
![]()
![]() Clicca sul pulsante "Passa alla Modalità Presentazione"
quando vuoi presentare il tuo progetto. Per uscire dalla Modalità
Presentazione premi il tasto Esc.
Clicca sul pulsante "Passa alla Modalità Presentazione"
quando vuoi presentare il tuo progetto. Per uscire dalla Modalità
Presentazione premi il tasto Esc.
![]() Clicca sui pulsanti relativi alla "Modalità di Visualizzazione"
per passare dalla modalità con Stage Piccolo alla modalità con
Stage Grande. Puoi usare la modalità a Stage Piccolo per
visualizzare Scratch su schermi di dimensioni ridotte o per allargare
l'Area degli Script.
Clicca sui pulsanti relativi alla "Modalità di Visualizzazione"
per passare dalla modalità con Stage Piccolo alla modalità con
Stage Grande. Puoi usare la modalità a Stage Piccolo per
visualizzare Scratch su schermi di dimensioni ridotte o per allargare
l'Area degli Script.
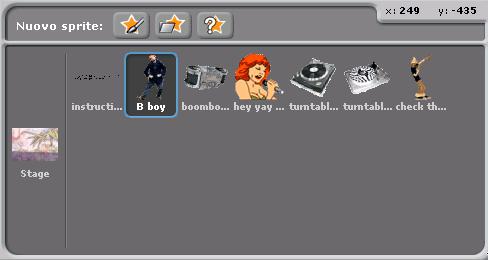
Quando inizi un nuovo progetto di Scratch, il progetto parte
mostrando un singolo sprite che raffigura un gatto.
Per creare
nuovi sprite clicca sui seguenti pulsanti:
![]() Disegna il costume di un nuovo sprite usando l'Editor di Immagini.
Disegna il costume di un nuovo sprite usando l'Editor di Immagini.![]() Seleziona un costume per un nuovo sprite – o importa uno sprite
completo.
Seleziona un costume per un nuovo sprite – o importa uno sprite
completo.![]() Inserisce uno sprite a sorpresa.
Inserisce uno sprite a sorpresa.
Se vuoi cancellare uno sprite, seleziona le forbici dalla Barra degli Strumenti e clicca sullo sprite. Oppure clicca sullo sprite con il tasto destro del mouse (Mac: Ctrl+click) e seleziona "cancella" dal menu contestuale.
Per creare uno sprite che abbia l'aspetto di una parte dello sfondo dello Stage, clicca sullo Stage con il tasto destro del mouse (Mac: Ctrl+click) e seleziona la voce del menu "seleziona un'area dello schermo per creare un nuovo costume".
La Lista degli Sprite mostra delle anteprime di tutti gli sprite del progetto. Il nome di ciascuno sprite compare sotto la sua anteprima.

Per vedere e modificare gli script, i costumi e i suoni di uno sprite, clicca sull'anteprima dello sprite nella Lista degli Sprite – o clicca due volte sullo sprite sullo Stage. (Lo sprite selezionato verrà evidenziato da una cornice blu nella Lista degli Sprite.)
Per mostrare, esportare, duplicare o cancellare uno sprite clicca sull'anteprima dello sprite con il tasto destro del mouse (Mac: Ctrl+click) nella Lista degli Sprite. Per far comparire uno sprite che è fuori dello Stage, o che è nascosto, clicca sull'anteprima dello sprite nella Lista degli Sprite tenendo premuto il tasto Shift+click - lo sprite tornerà visibile al centro dello Stage.
Puoi modificare la disposizione degli sprite nella Lista degli Sprite trascinando le anteprime.
Nello stesso modo in cui uno sprite può cambiare il proprio aspetto cambiando costume, lo Stage può cambiare il proprio aspetto cambiando sfondo. Per vedere e modificare gli script, gli sfondi e i suoni associati allo Stage, clicca sull'anteprima dello Stage alla sinistra della Lista degli Sprite.
Per programmare uno sprite, trascina i blocchi dall'Area dei Blocchi all'Area degli Script. Per eseguire un blocco, cliccaci sopra.
Crea degli script (programmi) unendo i blocchi in modo da formare delle liste. Clicca sulla lista di blocchi per eseguire l'intero script, dal primo all'ultimo blocco.
Per scoprire il funzionamento di un blocco, cliccaci con il tasto
destro del mouse (Mac: Ctrl+click) e seleziona "aiuto" dal
menu contestuale.
Quando trascini un blocco all'interno dell'Area
degli Script, la comparsa di una linea bianca indica i punti in cui
puoi aggingere il blocco formando un collegamento valido con un'altro
blocco.
Per spostare uno script, afferralo dal primo blocco in alto. Se trascini un blocco che si trova al centro di uno script, tutti i blocchi al di sotto di esso si sposteranno insieme a questo. Per copiare uno script da uno sprite ad un'altro trascina lo script sull'anteprima dell'altro sprite nella Lista degli Sprite.
Alcuni blocchi hanno delle caselle bianche il cui testo contenuto
all'interno può essere modificato, come ad esempio
![]() .
Per modificare il valore inserito, clicca all'interno della casella e
inserisci il nuovo valore. Puoi anche trascinare dei blocchi
arrotondati, come
.
Per modificare il valore inserito, clicca all'interno della casella e
inserisci il nuovo valore. Puoi anche trascinare dei blocchi
arrotondati, come![]() ,
all'interno di queste caselle.
,
all'interno di queste caselle.
Alcuni blocchi hanno anche dei menu a discesa, come ad esempio il
blocco
![]() .
Clicca sulla freccina nera per vedere il menu, quindi clicca di nuovo
per selezionare il nuovo valore.
.
Clicca sulla freccina nera per vedere il menu, quindi clicca di nuovo
per selezionare il nuovo valore.
Per riordinare l'Area degli Script, cliccaci sopra con il tasto destro del mouse (Mac: Ctrl+click) e seleziona "riordina" dal menu contestuale. Per esportare un'immagine dell'Area degli Script, cliccaci sopra con il tasto destro del mouse e seleziona "salva immagine degli script".
Per aggiungere un commento all'Area degli Script, clicca con il tasto destro del mouse (Mac: Ctrl+click) e seleziona "aggiungi commento". Vedrai comparire l'area gialla del commento e potrai inserire del testo al suo interno.

Per ridimensionare la larghezza del commento, usa la "maniglia" presente sul suo bordo destro. Clicca il triangolo dell'angolo in alto a destra del commento per collassare o espandere l'area del commento.
I commenti possono essere aggiunti in un qualunque punto dell'Area degli Script, e possono essere spostati trascinandoli.
Per attaccare un commento ad un blocco (in modo che si sposti insieme al blocco quando questo viene spostato) trascina il commento sopra il blocco. Per staccare il commento dal blocco, trascina il commento lontano dal blocco.
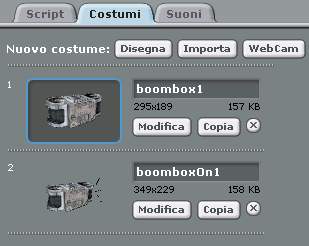
Clicca sulla linguetta Costumi per vedere e modificare i costumi dello sprite.

Questo
sprite ha due costumi. Il costume attualmente mostrato dallo sprite
(boombox1) è evidenziato.
Per passare ad un altro costume, ti basta cliccare sull'anteprima del costume che desideri.
Ci sono quattro modi per creare nuovi costumi:
Clicca
![]() per
disegnare un nuovo costume con l'Editor di Immagini.
per
disegnare un nuovo costume con l'Editor di Immagini.
Clicca![]() per
importare il file di un'immagine dal tuo hard disk.
per
importare il file di un'immagine dal tuo hard disk.
Clicca
![]() per scattare una foto con la tua webcam (integrata o connessa al tuo
computer). Ogni volta che clicchi sul pulsante
per scattare una foto con la tua webcam (integrata o connessa al tuo
computer). Ogni volta che clicchi sul pulsante
![]() (o premi la barra dello spazio) viene scattata una foto e creato un
nuovo costume.
(o premi la barra dello spazio) viene scattata una foto e creato un
nuovo costume.
Trascina sulla scheda Costumi una o più immagini dal web o dal tuo desktop.
Scratch riconosce molti formati di immagini: JPG, BMP, PNG, GIF (incluse le GIF animate).
Ad ogni costume è associato un numero di costume (mostrato alla sua sinistra). Puoi modificare l'ordine dei costumi trascinando le anteprime. Il numero di costume viene aggiornato quando cambi l'ordine dei costumi.
Clicca con il tasto destro del mouse (Mac: Ctrl+click) sull'anteprima di un costume per trasformare il costume in un nuovo sprite, o per esportare una copia del costume come un file separato.
Clicca la linguetta Suoni per vedere i suoni dello sprite.

Puoi registrare nuovi suoni o importare dei file audio. Scratch può leggere file MP3 e file WAV, AIF e AU non compressi (codificati con 8-bits o 16-bits per campione, ma non con 24-bits per campione).
![]()
L'Area
Informazioni Sprite mostra il nome dello sprite selezionato, la sua
posizione x-y, la sua direzione e il suo stato di blocco.
Puoi digitare all'interno della casella per modificare il nome
dello sprite.
La direzione dello sprite indica in quale direzione lo sprite si muoverà quando esegue un blocco di movimento (0=su, 90=destra, 180=giù, -90=sinistra). La linea blue sull'anteprima dello sprite mostrata nell'Area Informazioni indica graficamente la direzione dello sprite. Puoi trascinare questa linea per modificare la direzione dello sprite. Clicca due volte sullo sprite per riportare la sua direzione allo stato originario (direzione=90).
Clicca il Lucchetto per modificare lo stato di blocco dello sprite. Uno sprite sbloccato può essere trascinato in modalità presentazione e nel player sul web. Uno sprite bloccato risulta invece incollato allo Stage (ma solo in modalità presentazione e nel player sul web).
Per esportare uno sprite, clicca con il tasto destro del mouse (Mac: Ctrl+click) sullo sprite sullo Stage o nella Lista degli Sprite. L'esportazione salva lo sprite come un file con estensione .sprite, che può essere successivamente importato in un'altro progetto.
Clicca sul pulsante Stile di Rotazione per controllare il modo in
cui il costume dello sprite si comporta quando lo sprite cambia la
propria direzione.![]() Ruota: Il costume ruota quando lo sprite cambia direzione.
Ruota: Il costume ruota quando lo sprite cambia direzione. ![]() Voltati a Sinistra-Destra: Il costume si gira
soltanto verso destra o verso sinistra.
Voltati a Sinistra-Destra: Il costume si gira
soltanto verso destra o verso sinistra. ![]() Non Ruotare: Il costume non ruota mai (neanche quando lo sprite
cambia direzione).
Non Ruotare: Il costume non ruota mai (neanche quando lo sprite
cambia direzione).
![]()
Clicca sulla Barra degli Strumenti per selezionare uno strumento,
poi clicca sugli oggetti su cui intendi compiere l'azione.![]() Duplica: Duplica sprite, costumi, suoni, blocchi e script.
(Shift+click per duplicazioni multiple.)
Duplica: Duplica sprite, costumi, suoni, blocchi e script.
(Shift+click per duplicazioni multiple.)![]() Cancella:
Cancella sprite, costumi, suoni, blocchi e script. (Shift+click per
cancellazioni multiple.)
Cancella:
Cancella sprite, costumi, suoni, blocchi e script. (Shift+click per
cancellazioni multiple.)![]() Espandi sprite: Ingrandisce lo sprite. (Shift+click per ingrandimenti
maggiori.)
Espandi sprite: Ingrandisce lo sprite. (Shift+click per ingrandimenti
maggiori.)![]() Riduci sprite: Riduce lo sprite. (Shift+click per riduzioni
maggiori.)
Riduci sprite: Riduce lo sprite. (Shift+click per riduzioni
maggiori.)
Per tornare al puntatore del mouse![]() , clicca su un qualunque punto vuoto dello schermo.
, clicca su un qualunque punto vuoto dello schermo.
![]()
Clicca sull'icona Lingua
![]() per modificare la lingua dell'interfaccia e dei blocchi di Scratch.
Chiunque può aggiungere o modificare traduzioni di Scratch. Per
aggiungere o modificare una traduzione, fai riferimento alla sezione
Supporto del sito web di Scratch
(http://info.scratch.mit.edu/Translation/).
per modificare la lingua dell'interfaccia e dei blocchi di Scratch.
Chiunque può aggiungere o modificare traduzioni di Scratch. Per
aggiungere o modificare una traduzione, fai riferimento alla sezione
Supporto del sito web di Scratch
(http://info.scratch.mit.edu/Translation/).
Clicca sull'icona Salva
![]() per salvare il tuo progetto.
per salvare il tuo progetto.
Clicca sull'icona Condividi
![]() per caricare il tuo progetto sul sito web di Scratch.
per caricare il tuo progetto sul sito web di Scratch.
Attraverso il menu File puoi creare un nuovo progetto, aprire un progetto esistente o salvare i progetti nella cartella di Scratch o in altre posizioni.
Importa Progetto aggiunge tutti gli sprite e gli sfondi di un'altro progetto al progetto corrente. E' utile per poter combinare insieme gli sprite di progetti diversi.
Esporta Sprite salva lo sprite attualmente selezionato come un file con estensione .sprite, che può essere successivamente importato in un'altro progetto.
Note di Prgetto ti permette di scrivere e salvare le note del tuo progetto, come ad esempio le istruzioni su come usarlo.
Chiudi esce dal programma Scratch
Il menu Edit rende disponibili diverse possibilità per modificare il progetto corrente.
Annulla ti permette di recuperare l'ultimo blocco, script o sprite cancellato.
Avvia passo-passo ti permette di veder eseguire i programmi Scratch un passo alla volta. Ogni blocco viene evidenziato nel momento in cui viene eseguito. Questa possibilità può risultare utile per evidenziare errori nei programmi e per aiutare i nuovi programmatori a capire il flusso di un programma. Imposta passo-passo ti permette di scegliere la velocità dell'esecuzione passo-passo (da lento fino a velocità turbo).
Comprimi suoni o Comprimi immagini ti permette di ridurre la dimensione globale di un progetto. Ricorda che l'uso della compressione può ridurre la qualità dei suoni e delle immagini del progetto.
Mostra Blocchi Motore aggiunge i blocchi motore alla categoria Movimento. Puoi usare i blocchi motore per programmare un motore connesso al tuo computer. I blocchi motore funzionano con LEGO® Education WeDo™ (http://www.legoeducation.com).
Il menu Condividi ti permette di caricare il tuo progetto su sito web di Scratch.
Il menu Aiuto ti permette infine di accedere alla pagine dell'Aiuto grazie ai collegamenti ai materiali di riferimento, ai tutorial e alle risposte alle domande più frequenti. Puoi anche accedere ad una pagina che mostra tutte le schermate di aiuto di Scratch che illustrano il funzionamento dei singoli blocchi..
La Bandiera Verde ti permette di avviare più script nello stesso
istante.
Clicca la Bandiera Verde
![]() (nell'angolo in alto a destra dello stage) per far partire tutti gli
script che iniziano con
(nell'angolo in alto a destra dello stage) per far partire tutti gli
script che iniziano con
![]() .
.
La Bandiera Verde rimane attiva mentre gli script sono in eecuzione.
In Modalità Presentazione la pressione del tasto Enter ha lo stesso effetto del click sulla Bandiera Verde.
Q uando accedi ad un progetto sul sito di Scratch la Bandiera Verde è attivata automaticamente.
Puoi usare l'Editor di Immagini per creare o modificare sia i costumi che gli sfondi.
L'Editor di Immagini fornisce i seguenti strumenti:
Pennello: Disegna a mano libera usando il colore
di primo piano selezionato. Quando clicchi su questo strumento l'Area
delle Opzioni mostra la grandezza del pennello. Clicca su
![]() per scegliere un pennello di grandezza diversa.
per scegliere un pennello di grandezza diversa.
Gomma: Cancella la porzione di disegno sulla
quale viene trascinata. La zona che cancelli diventa trasparente.
Quando clicci su questo tool l'Area delle Opzioni mostra la grandezza
della gomma. Clicca su
![]() per scegliere una gomma di grandezza diversa.
per scegliere una gomma di grandezza diversa.
Riempimento: Riempie con un colore oppure con una sfumatura delle zone di disegno collegate tra di loro. Quando clicchi su questo tool l'Area delle Opzioni mostra lo stile di riempimento (colore pieno, sfumatura orizzontale, sfumatura verticale o sfumatura circolare). Le sfumature partono dal colore di primo piano selezionato e arrivano al colore di sfondo selezionato.
Rettangolo: Disegna un rettangolo pieno o il suo contorno (Shift+trascinamento disegna un quadrato) usando il colore di primo piano selezionato. Quando clicchi su questo strumento l'Area delle Opzioni mostra lo stile di riempimento (pieno o contorno).
Ellisse: Disegna un ellisse piena o il suo contorno (Shift+trascinamento disegna un cerchio) usando il colore di primo piano selezionato. Quando clicchi su questo strumento l'Area delle Opzioni mostra lo stile di riempimento (pieno o contorno).
Linea: Disegna una linea retta
(Shift+trascinamento disegna una linea orizzontale o verticale a
seconda della direzione del trascinamento) usando il colore di primo
piano selezionato. Quando clicchi su questo strumento l'Area delle
Opzioni mostra la grandezza del pennello. Clicca su
![]() per scegliere un pennello di grandezza diversa.
per scegliere un pennello di grandezza diversa.
Testo: Aggiunge del testo al disegno. Quando clicchi su questo strumento l'Area delle Opzioni ti permette di modificare il tipo di carattere e la sua dimensione. Ogni costume o sfondo può avere un solo blocco di testo.
Selezione: Seleziona un'area rettangolare, quindi ti permette di spostarla in un'altro punto (premi il tasto Cancella per cancellare l'area selezionata, Shift+cancella o Shift+backspace per rimuovere dal costume o dallo sfondo la parte esterna a quella selezionata).
Stampa: Seleziona un'area rettangolare, quindi ti permette di copiarla in un'altro punto (Shift+click+trascinamento per stamparla più volte).
Contagocce: Usa la punta del contagocce per scegliere il colore di primo piano (per scegliere un colore visibile nella finestra di Scratch, ma al di fuori dell'area di disegno, ad esempio un colore visibile sullo stage, clicca sull'area di disegno e senza rilasciare il pulsante del mouse trascina il contagocce fuori dall'area di disegno e rilascialo nel punto che presenta il colore che desideri selezionare).
I colori attivi (di primo piano o di sfondo) sono visibili sotto l'Area delle Opzioni. Puoi cliccare sui due colori per scambiare il colore di primo piano con il colore di sfondo. Clicca in una delle Tavolozze dei Colori per scegliere un nuovo colore di primo piano (Shift+click per selezionare un nuovo colore di sfondo).
Clicca il pulsante Definisci il Centro del Costume per selezionare il punto che verrà usato come centro di rotazione (quando il Costume viene ruotato sullo Stage). Ricorda che questo punto è quello che viene usato quando si usano i comandi che fanno riferimento alle coordinate dello sprite.
Clicca i pulsanti Zoom (zoom avanti o indietro) per aumentare o diminuire l'ingrandimento dell'area di disegno. Quando lo zoom è maggiore del 100%, compaiono delle barre di scorrimento che ti permettono di spostarti attraverso la superficie non visibile dell'area di disegno. Lo Zoom non modifica la dimensione dell'immagine. (Per modificare la dimensione dell'immagine usa i pulsanti Ingrandisci e Riduci).
Clicca sul pulsante Importa per aprire un'immagine da un file e aggiungerla all'area di disegno.
Clicca sul pulsante Pulisci per cancellare tutto il contenuto dell'area di disegno.
Per modificare la dimensione del contenuto dell'area di disegno, o anche soltanto dell'area selezionata, clicca sui pulsanti Ingrandisci o Riduci. Puoi usare Shift+click per inserire un valore preciso. Il pulsante di riduzione riduce sia la dimensione che la risoluzione dell'immagine.
Per ruotare il contenuto dell'area di disegno, o anche soltanto l'area selezionata, clicca sui pulsanti di Rotazione (antioraria o oraria). Puoi usare Shift+click per inserire un valore preciso.
Per ribaltare a specchio il contenuto dell'area di disegno, o anche soltanto dell'area selezionata, clicca sui pulsanti Rifletti (orizzontale o verticale).
Se fai degli errori, puoi cliccare sul pulsante Annulla anche più volte, per annullare gli ultimi cambiamenti. Se cambi idea, puoi cliccare sul pulsante Ripristina per ripristinare le azioni annullate.
Nell'Area Blocchi sono presenti tre tipi di Blocchi:
Blocchi
impilabili: Questi blocchi hanno un punto sul fondo che fuoriesce e/o
in cima che rientra, come ad esempio il blocco![]() .
Puoi impilare questi blocchi per formare delle sequenze. Alcuni
blocchi contengono un'area di input in cui puoi inserire un
numero o altri caratteri (come ad esempio il numero 10 nel blocco
.
Puoi impilare questi blocchi per formare delle sequenze. Alcuni
blocchi contengono un'area di input in cui puoi inserire un
numero o altri caratteri (come ad esempio il numero 10 nel blocco![]() )
oppure scegliere un valore da un menu a discesa (come ad esempio il
valore 'miao' nel blocco
)
oppure scegliere un valore da un menu a discesa (come ad esempio il
valore 'miao' nel blocco
![]() ).
Alcuni blocchi, come ad esempio
).
Alcuni blocchi, come ad esempio
 ,
hanno una "bocca" a forma di C al cui interno puoi inserire
altri blocchi.
,
hanno una "bocca" a forma di C al cui interno puoi inserire
altri blocchi.
Cappelli: La parte superiore di questi blocchi è arrotondata,
come ad esempio
![]() .
Questi blocchi possono essere piazzati soltanto all'inizio di uno
script. Attendono che accada un certo evento, come ad esempio la
pressione di un tasto, e a quel punto eseguono i blocchi sottostanti.
.
Questi blocchi possono essere piazzati soltanto all'inizio di uno
script. Attendono che accada un certo evento, come ad esempio la
pressione di un tasto, e a quel punto eseguono i blocchi sottostanti.
Reporter: Questi blocchi, come ad esempio![]() e
e![]() ,
hanno una forma particolare che gli permette di essere inseriti
all'interno dell'area di input di altri blocchi. I reporter con i
lati arrotondati (come ad esempio
,
hanno una forma particolare che gli permette di essere inseriti
all'interno dell'area di input di altri blocchi. I reporter con i
lati arrotondati (come ad esempio![]() o
o![]() ) rappresentano valori di tipo numerico o stringhe, e possono essere
inseriti all'interno di blocchi che hanno aree di input arrotondate o
rettangolari (come ad esempio
) rappresentano valori di tipo numerico o stringhe, e possono essere
inseriti all'interno di blocchi che hanno aree di input arrotondate o
rettangolari (come ad esempio
![]() o
o![]() ). I reporter con terminazioni appuntite (come ad esempio
). I reporter con terminazioni appuntite (come ad esempio
![]() )
rappresentano valori logici (vero o falso) e possono essere inseriti
all'interno di blocchi che presentano aree di input appuntite o
rettangolari (come ad esempio
)
rappresentano valori logici (vero o falso) e possono essere inseriti
all'interno di blocchi che presentano aree di input appuntite o
rettangolari (come ad esempio![]() o
o![]() ).
).
Clicca su un qualunque blocco reporter per vedere il suo valore.
Alcuni blocchi reporter hanno una casella di selezione a
fianco, come ad esempio![]() .
Se clicchi sulla casella di selezione comparirà sullo Stage un
monitor che mostrerà il valore del reporter. Quando il
valore del reporter cambia anche il monitor si aggiorna
automaticamente mostrando il nuovo valore. Un monitor può mostrare
il valore del reporter usando diversi formati:
.
Se clicchi sulla casella di selezione comparirà sullo Stage un
monitor che mostrerà il valore del reporter. Quando il
valore del reporter cambia anche il monitor si aggiorna
automaticamente mostrando il nuovo valore. Un monitor può mostrare
il valore del reporter usando diversi formati:
![]() un valore di dimensioni ridotte accompagnato dal nome del reporter
un valore di dimensioni ridotte accompagnato dal nome del reporter![]() un valore di dimensioni maggiori senza alcun nome
un valore di dimensioni maggiori senza alcun nome![]() un cursore che ti permette di modificare il valore del reporter
(disponibile soltanto per i reporter delle variabili)
un cursore che ti permette di modificare il valore del reporter
(disponibile soltanto per i reporter delle variabili)
Clicca due volte o clicca con il pulsante destro (Mac: Ctrl+click) su un monitor per passare da un formato di visualizzazione all'altro.
Il formato con il cursore è disponibile soltanto per le variabili create dall'utente. Quando il monitor è sotto forma di cursore puoi definire il suo valore minimo e massimo cliccandoci sopra con il pulsante destro (Mac: Ctrl+click).
I blocchi di Scratch sono organizzati in otto categorie diversificate per colore: Movimento, Aspetto, Suono, Penna, Controllo, Sensori, Operatori e Variabili. Abbiamo già visto nel dettaglio iblocchi controllo, operatori e variabili. Adesso vediamo gli altri.
![]() Muove lo sprite in avanti o indietro (usando valori positivi o
negativi).
Muove lo sprite in avanti o indietro (usando valori positivi o
negativi).
![]() Ruota lo sprite in senso orario.
Ruota lo sprite in senso orario.
![]() Ruota lo sprite in senso antiorario.
Ruota lo sprite in senso antiorario.
![]() Ruota
lo sprite per farlo puntare nella direzione specificata. (0=su,
90=destra, 180=giù, -90=sinistra)
Ruota
lo sprite per farlo puntare nella direzione specificata. (0=su,
90=destra, 180=giù, -90=sinistra)
![]() Ruota lo sprite per farlo puntare verso il puntatore del mouse o
verso un altro sprite.
Ruota lo sprite per farlo puntare verso il puntatore del mouse o
verso un altro sprite.
![]() Sposta lo sprite alla posizione x e y dello Stage specificata.
Sposta lo sprite alla posizione x e y dello Stage specificata.
![]() Sposta lo sprite nel punto in cui si trova il puntatore del mouse o
nel punto in cui si trova un altro sprite.
Sposta lo sprite nel punto in cui si trova il puntatore del mouse o
nel punto in cui si trova un altro sprite.
![]() Muove lo sprite facendolo scivolare lentamente verso la posizione
specificata nel tempo specificato.
Muove lo sprite facendolo scivolare lentamente verso la posizione
specificata nel tempo specificato.
![]() Modifica la posizione x dello sprite del valore specificato.
Modifica la posizione x dello sprite del valore specificato.
![]() Porta lo sprite in un punto dello Stage in cui la posizione x ha il
valore specificato.
Porta lo sprite in un punto dello Stage in cui la posizione x ha il
valore specificato.
![]() Modifica la posizione y dello sprite del valore specificato.
Modifica la posizione y dello sprite del valore specificato.
![]() Porta lo sprite in un punto dello Stage in cui la posizione y ha il
valore specificato.
Porta lo sprite in un punto dello Stage in cui la posizione y ha il
valore specificato.
![]() Gira lo sprite in direzione opposta quando lo sprite tocca il bordo
dello Stage.
Gira lo sprite in direzione opposta quando lo sprite tocca il bordo
dello Stage.
![]() Riporta la posizione x dello sprite. (Un valore compreso tra -240 e
240)
Riporta la posizione x dello sprite. (Un valore compreso tra -240 e
240)
![]() Riporta la posizione y dello sprite. (Un valore compreso tra -180 e
180)
Riporta la posizione y dello sprite. (Un valore compreso tra -180 e
180)
![]() Riporta
la direzione dello sprite. (0=su, 90=destra, 180=giù, -90=sinistra)
Riporta
la direzione dello sprite. (0=su, 90=destra, 180=giù, -90=sinistra)
![]() Cambia l'aspetto dello sprite passando ad un diverso costume.
Cambia l'aspetto dello sprite passando ad un diverso costume.
![]() Cambia l'aspetto dello sprite passando al costume successivo nella
lista dei costumi. (Se il costume è l'ultimo della lista, ritorna al
primo costume.)
Cambia l'aspetto dello sprite passando al costume successivo nella
lista dei costumi. (Se il costume è l'ultimo della lista, ritorna al
primo costume.)
![]() Riporta il numero del costume attuale dello sprite.
Riporta il numero del costume attuale dello sprite.
![]() Cambia l'aspetto dello Stage passando ad un diverso sfondo.
Cambia l'aspetto dello Stage passando ad un diverso sfondo.
![]() Cambia lo sfondo dello Stage passando allo sfondo successivo nella
lista degli sfondi.
Cambia lo sfondo dello Stage passando allo sfondo successivo nella
lista degli sfondi.
![]() Riporta il numero di sfondo attuale dello Stage.
Riporta il numero di sfondo attuale dello Stage.
![]() Mostra il fumetto "parlante" dello sprite per il tempo
specificato.
Mostra il fumetto "parlante" dello sprite per il tempo
specificato.
![]() Mostra il fumetto "parlante" dello sprite. (Puoi far
sparire il fumetto eseguendo questo stesso blocco dopo aver rimosso
il testo dall'area di input.)
Mostra il fumetto "parlante" dello sprite. (Puoi far
sparire il fumetto eseguendo questo stesso blocco dopo aver rimosso
il testo dall'area di input.)
![]() Mostra il fumetto "pensante" dello sprite per il tempo
specificato.
Mostra il fumetto "pensante" dello sprite per il tempo
specificato.
![]() Mostra il fumetto "pensante" dello sprite. (Puoi far
sparire il fumetto eseguendo questo stesso blocco dopo aver rimosso
il testo dall'area di input.)
Mostra il fumetto "pensante" dello sprite. (Puoi far
sparire il fumetto eseguendo questo stesso blocco dopo aver rimosso
il testo dall'area di input.)
![]() Cambia un effetto grafico dello sprite del valore specificato. (Usa
il menu per selezionare il tipo di effetto.)
Cambia un effetto grafico dello sprite del valore specificato. (Usa
il menu per selezionare il tipo di effetto.)
![]() Porta un effetto grafico al valore specificato. (La maggior parte
degli effetti ha valori compresi tra 0 e 100.)
Porta un effetto grafico al valore specificato. (La maggior parte
degli effetti ha valori compresi tra 0 e 100.)
![]() Rimuove tutti gli effetti grafici dello sprite.
Rimuove tutti gli effetti grafici dello sprite.
![]() Cambia la dimensione dello sprite della quantità specificata.
Cambia la dimensione dello sprite della quantità specificata.
![]() Porta la dimensione dello sprite alla % specificata (rispetto alla
dimensione originaria).
Porta la dimensione dello sprite alla % specificata (rispetto alla
dimensione originaria).
![]() Riporta la dimensione dello sprite, come % della dimensione
originaria.
Riporta la dimensione dello sprite, come % della dimensione
originaria.
![]() Fa comparire lo sprite sullo Stage.
Fa comparire lo sprite sullo Stage.
![]() Fa sparire lo sprite dallo Stage. (Quando uno sprite è nascosto, gli
altri sprite non possono individuarlo usando il blocco "sta
toccando".)
Fa sparire lo sprite dallo Stage. (Quando uno sprite è nascosto, gli
altri sprite non possono individuarlo usando il blocco "sta
toccando".)
![]() Muove lo sprite di fronte a tutti gli altri sprite.
Muove lo sprite di fronte a tutti gli altri sprite.
![]() Muove lo sprite indietro del numero di livelli specificato, in modo
che possa essere nascosto dietro ad altri sprite.
Muove lo sprite indietro del numero di livelli specificato, in modo
che possa essere nascosto dietro ad altri sprite.
![]() Inizia a riprodurre il suono selezionato tramite il menu e passa
immediatamentel'esecuzione al blocco successivo, anche se il suono è
ancora in riproduzione.
Inizia a riprodurre il suono selezionato tramite il menu e passa
immediatamentel'esecuzione al blocco successivo, anche se il suono è
ancora in riproduzione.
![]() Riproduce il suono selezionato e attende che la riproduzione sia
terminata prima di passare all'esecuzione del blocco successivo .
Riproduce il suono selezionato e attende che la riproduzione sia
terminata prima di passare all'esecuzione del blocco successivo .
![]() Arresta la riproduzione di tutti i suoni.
Arresta la riproduzione di tutti i suoni.
![]() Riproduce il suono di uno strumento a percussione, selezionato dal
menu, per il numero di battute specificato.
Riproduce il suono di uno strumento a percussione, selezionato dal
menu, per il numero di battute specificato.
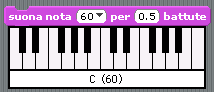
 Suona una nota musicale (i numeri più grandi specificano frequenze
più alte) per il numero di battute specificato.
Suona una nota musicale (i numeri più grandi specificano frequenze
più alte) per il numero di battute specificato.
![]() Fa una pausa (senza riprodurre alcun suono) per il numero di battute
specificato.
Fa una pausa (senza riprodurre alcun suono) per il numero di battute
specificato.
![]() Passa allo strumento specificato che sarà usato successivamente
dallo sprite per i successivi blocchi "suona nota". (Ogni
sprite ha un suo strumento.)
Passa allo strumento specificato che sarà usato successivamente
dallo sprite per i successivi blocchi "suona nota". (Ogni
sprite ha un suo strumento.)
![]() Cambia il volume dei suoni riprodotti dallo sprite del valore
specificato. Il volume ha valori compresi tra 0 e 100.
Cambia il volume dei suoni riprodotti dallo sprite del valore
specificato. Il volume ha valori compresi tra 0 e 100.
![]() Porta al valore specificato il volume dei suoni riprodotti dallo
sprite.
Porta al valore specificato il volume dei suoni riprodotti dallo
sprite.
![]() Riporta il volume dei suoni riprodotti dallo sprite.
Riporta il volume dei suoni riprodotti dallo sprite.
![]() Cambia il tempo dello sprite (la velocità dei suoni
riprodotti dallo sprite) del valore specificato.
Cambia il tempo dello sprite (la velocità dei suoni
riprodotti dallo sprite) del valore specificato.
![]() Porta il tempo dello sprite al valore di battute al minuto
specificato.
Porta il tempo dello sprite al valore di battute al minuto
specificato.
![]() Riporta il tempo dello sprite (misurato in battute al minuto).
Riporta il tempo dello sprite (misurato in battute al minuto).
![]() Cancella dallo Stage tutti i timbri e tutti i tratti disegnati con la
penna.
Cancella dallo Stage tutti i timbri e tutti i tratti disegnati con la
penna.
![]() Mette giù a terra la penna dello sprite in modo che disegni sullo
Stage quando si muove.
Mette giù a terra la penna dello sprite in modo che disegni sullo
Stage quando si muove.
![]() Tira su la penna dello sprite in modo che non disegni sullo
Stage quando si muove.
Tira su la penna dello sprite in modo che non disegni sullo
Stage quando si muove.
![]() Cambia il colore della penna dello sprite, scegliendolo tramite un
contagocce. (Il contagocce può essere spostato su tutta la finestra
di Scratch.)
Cambia il colore della penna dello sprite, scegliendolo tramite un
contagocce. (Il contagocce può essere spostato su tutta la finestra
di Scratch.)
![]() Cambia del valore specificato il colore della penna dello sprite.
Cambia del valore specificato il colore della penna dello sprite.
![]() Porta il colore della penna al valore specificato. (colore della
penna =0 all'estremo rosso dell'arcobaleno, colore della penna=100
all'estremo blu dell'arcobaleno)
Porta il colore della penna al valore specificato. (colore della
penna =0 all'estremo rosso dell'arcobaleno, colore della penna=100
all'estremo blu dell'arcobaleno)
![]() Cambia del valore specificato il valore della luminosità della penna
dello sprite.
Cambia del valore specificato il valore della luminosità della penna
dello sprite.
![]() Porta la luminosità della penna al valore specificato. (luminosità
della penna=0 molto scuro, luminosità della penna=100 molto chiaro)
Porta la luminosità della penna al valore specificato. (luminosità
della penna=0 molto scuro, luminosità della penna=100 molto chiaro)
![]() Modifica lo spessore della penna.
Modifica lo spessore della penna.
![]() Porta lo spessore della penna al valore specificato.
Porta lo spessore della penna al valore specificato.
![]() Stampa un'immagine dello sprite sullo Stage.
Stampa un'immagine dello sprite sullo Stage.
![]() Risulta vero se lo sprite sta toccando lo sprite, il bordo o il
puntatore del mouse (a seconda del valore selezionato nel menu)
Risulta vero se lo sprite sta toccando lo sprite, il bordo o il
puntatore del mouse (a seconda del valore selezionato nel menu)
![]() Risulta vero se lo sprite sta toccando il colore specificato. (Per
selezionare il colore clicca sulla casella colorata, poi usa il
contagocce per scegliere il colore.)
Risulta vero se lo sprite sta toccando il colore specificato. (Per
selezionare il colore clicca sulla casella colorata, poi usa il
contagocce per scegliere il colore.)
![]() Risulta vero se il primo colore (dello sprite) sta toccando il
secondo colore (dello sfondo o di un'altro sprite). (Per selezionare
i colori clicca sulle caselle colorate, poi usa il contagocce per
scegliere il colore.)
Risulta vero se il primo colore (dello sprite) sta toccando il
secondo colore (dello sfondo o di un'altro sprite). (Per selezionare
i colori clicca sulle caselle colorate, poi usa il contagocce per
scegliere il colore.)
![]() Presenta una domanda sullo schermo e memorizza la risposta nel
reporter
Presenta una domanda sullo schermo e memorizza la risposta nel
reporter
![]() .
Causa la sospensione del programma fino a che il tasto Enter viene
premuto oppure il segno
.
Causa la sospensione del programma fino a che il tasto Enter viene
premuto oppure il segno
![]() è cliccato.
è cliccato.
![]() Riporta l'ultimo valore inserito tramite tastiera in seguito
all'esecuzione del più recente blocco
Riporta l'ultimo valore inserito tramite tastiera in seguito
all'esecuzione del più recente blocco
![]() .
E' condiviso da tutti gli sprite (rappresenta un valore globale).
.
E' condiviso da tutti gli sprite (rappresenta un valore globale).
![]() Riporta la posizione x del puntatore del mouse.
Riporta la posizione x del puntatore del mouse.
![]() Riporta la posizione y del puntatore del mouse.
Riporta la posizione y del puntatore del mouse.
![]() Risulta vero se il pulsante del mouse è premuto.
Risulta vero se il pulsante del mouse è premuto.
![]() Risulta vero se il tasto specificato è premuto.
Risulta vero se il tasto specificato è premuto.
![]() Riporta la distanza dello sprite dallo sprite specificato o dal
puntatore del mouse.
Riporta la distanza dello sprite dallo sprite specificato o dal
puntatore del mouse.
![]() Azzera il cronometro.
Azzera il cronometro.
![]() Riporta il valore del cronometro espresso in secondi. (Il cronometro
è continuamente in esecuzione.)
Riporta il valore del cronometro espresso in secondi. (Il cronometro
è continuamente in esecuzione.)
![]() Riporta una proprietà o il valore di una variabile di un altro
sprite.
Riporta una proprietà o il valore di una variabile di un altro
sprite.
![]() Riporta il volume dei suoni catturati dal microfono del computer (un
valore compreso tra 0 e 100) .
Riporta il volume dei suoni catturati dal microfono del computer (un
valore compreso tra 0 e 100) .
![]() Risulta vero se il microfono del computer cattura un suono il cui
volume è maggiore di 30 (in una scala da 0 a 100).
Risulta vero se il microfono del computer cattura un suono il cui
volume è maggiore di 30 (in una scala da 0 a 100).
![]() Riporta il valore del sensore specificato. Per usare questo blocco è
necessario che il sensore sia connesso al tuo computer. Puoi usare
questo blocco con una Scratch Sensor Board
(http://www.playfulinvention.com/picoboard.html)
o con i LEGO® WeDo™ (http://www.legoeducation.com).
Riporta il valore del sensore specificato. Per usare questo blocco è
necessario che il sensore sia connesso al tuo computer. Puoi usare
questo blocco con una Scratch Sensor Board
(http://www.playfulinvention.com/picoboard.html)
o con i LEGO® WeDo™ (http://www.legoeducation.com).
![]() Risulta vero se il sensore specificato è premuto. Per usare questo
blocco ti occorre una Scratch Sensor Board collegata al tuo computer.
(http://www.playfulinvention.com/picoboard.html)
Risulta vero se il sensore specificato è premuto. Per usare questo
blocco ti occorre una Scratch Sensor Board collegata al tuo computer.
(http://www.playfulinvention.com/picoboard.html)